利用ViewPager+Fragment+slidingmenu侧滑组件实现
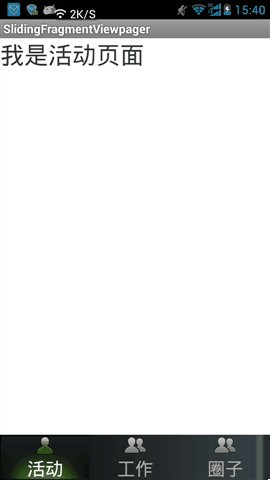
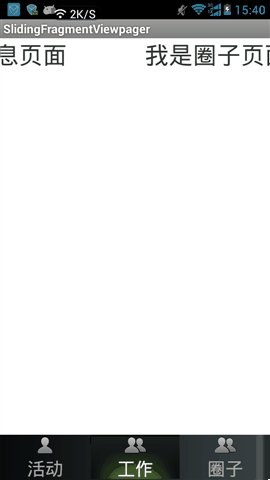
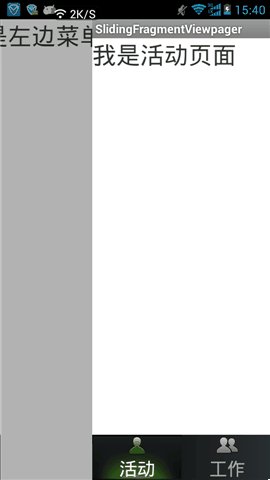
最近折腾了很久,经过三番五次的推倒重来,总算是弄出了一个效果比较满意的侧滑demo。把主要的实现流程mark下来,方便日后翻阅,实现的效果图(手动录制的,不流畅):
本文引用地址:https://www.eepw.com.cn/article/201610/306013.htm
从图上可以看到,demo上面有三个按钮和一个包含3个Fragment页面的ViewPager,另外左侧滑能拉出一个左页面。刚开始做的demo是直接用FragmentTabHost来实现的,并在这个基础上继承RelativeLayout写了个布局,来实现页面的侧滑效果。那个demo的效果跟这个的主要差距就是三个tab之间只能通过点击切换,没有viewpager这样的滑动切换效果。这个demo下面的三个按钮其实是三个RadioButton,只是把它前面的圆点隐藏了(demo里面没好好弄按钮上的背景效果了)。之前尝试过利用PagerTitleStrip来实现三个Tab的标签,但结果是它们会随着ViewPager不停滚动,没法固定下来。
demo主要的布局文件如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
xmlns:tools=http://schemas.android.com/tools
android:layout_width=match_parent
android:layout_height=match_parent >
android:id=@+id/pager
android:layout_width=fill_parent
android:layout_height=wrap_content
android:layout_above=@+id/titlelayout >
android:id=@+id/titlelayout
android:layout_width=fill_parent
android:layout_height=wrap_content
android:layout_alignParentBottom=true >
android:id=@+id/tab_menu
android:layout_width=fill_parent
android:layout_height=wrap_content
android:background=@drawable/tab_bg_normal
android:orientation=horizontal >
android:id=@+id/title1
style=@style/tab_style
android:checked=true
android:drawableTop=@drawable/tab_activity_selector
android:text=活动 />
android:id=@+id/title2
style=@style/tab_style
android:drawableTop=@drawable/tab_friend
android:text=工作 />
android:id=@+id/title3
style=@style/tab_style
android:drawableTop=@drawable/tab_friend
android:text=圈子 />
要实现ViewPager+Fragment的滑动效果,必须继承FragmentActivity,同时要给ViewPager设置Adapter。由于ViewPager上面要加载Fragment(需要继承Fragment类),所以不是重载PagerAdapter,而是重写FragmentPagerAdapter类:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
public class MyViewPagerAdapter extends FragmentPagerAdapter {
private ArrayList
public MyViewPagerAdapter(FragmentManager fm) {
super(fm);
}
/**
* 自定义的构造函数
* @param fm
* @param fragments ArrayList
*/
public MyViewPagerAdapter(FragmentManager fm,ArrayList
super(fm);
this.fragments = fragments;
}
@Override
public Fragment getItem(int arg0) {
return fragments.get(arg0);//返回Fragment对象
}
@Override
public int getCount() {
return fragments.size();//返回Fragment的个数
}
}
写好了adapter,在主函数的onCreate()函数里面初始化ViewPager,同时给它配置adapter和设置滑动事件监听(这需要实现OnPageChangeListener接口):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
/**
* 初始化视图
*/
private void initView() {
// TODO Auto-generated method stub















评论