AWTK能为行业应用带来何种改变?
GUI产品的定位,对于一位产品开发人员来讲都希望自己开发的产品引领潮流,吸引消费者买单。
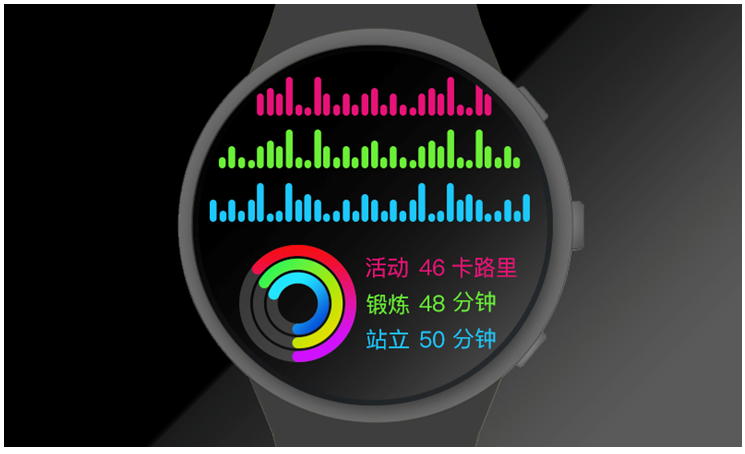
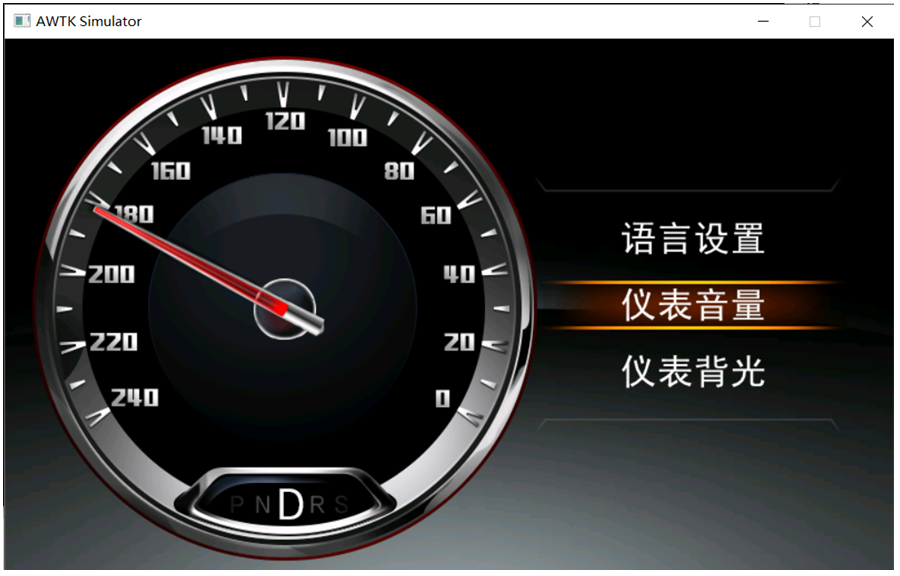
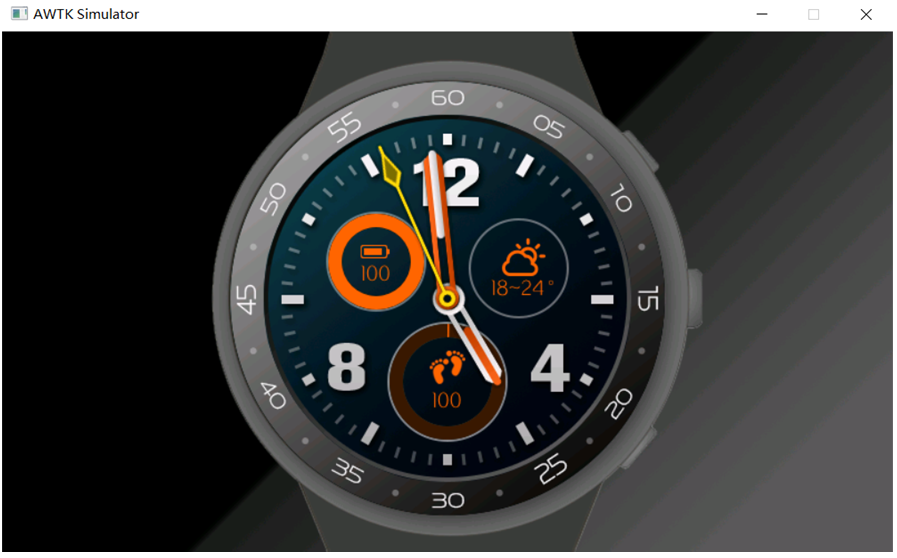
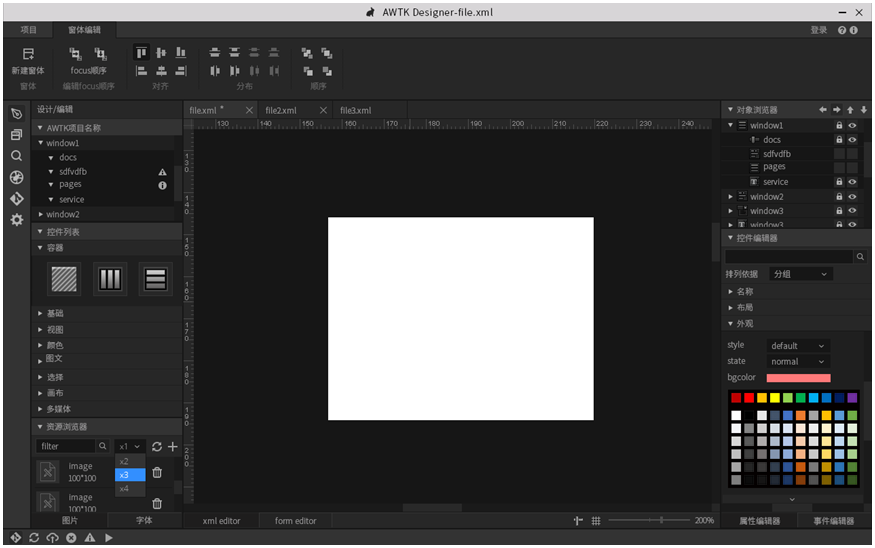
本文引用地址:https://www.eepw.com.cn/article/201909/405236.htm怎样才能做出具有竞争力的产品呢?如图一,图二,图三所示。

图一

图二

图三
从产品本身来讲,在控制硬件成本的同时,产品的功能丰富且人机交互方式炫酷,产品视觉的冲击性较强,成为现在具有竞争力产品的先决条件。不管您做的产品是属于哪个行业,现在附加值高的产品都与显示屏有着不可分割的关系。有些产品架构师都已经把显示部分与产品本身分离开发,对显示屏部分的开发十分重视,因为这直接关乎产品的销量,最终影响公司的效益。可见GUI对我们产品的重要性。如图4所示。

图四
我们常见的行业有医疗电子,工业控制,汽车电子,智能家居等。
大家都面临同样一个问题:GUI如何选择?
产品总监:“我希望产品的交互界面对消费者有吸引力,所以界面要炫酷!”
产品经理:“我希望我的工程师能够快速开发产品,效率一定要高且方便!”
UI设计师:“做的界面炫酷些,图片对视觉要有冲击……,这个界面友好些,这个界面切换要有动画……”
产品工程师:“又来活了!!!!!啊,这个界面我该怎么办!!!!!!”
从产品的角度上看,管理者都希望每个产品是爆款。UI设计师仅仅负责做好布局,提供炫酷的界面,剩下的就到实际开发的工程师那里。GUI选择的好,产品实现起来就会容易满足需求。
嵌入式行业提到GUI大家可能都会说上那么一两个,如:emWin、Qt、TouchGFX等。
总结大家的整体需求:对于大部分产品来讲,大家都希望做一款显示终端,终端可以通过通讯接口与下行设备进行数据交互实现控制,类似串口屏但是要比串口屏界面灵活且交互性体验良好。这样将显示部分的开发与产品本身分离出来,显示部分硬件不改变的同时,软件架构不改变,只需每个产品对应一个显示的APP。
AWTK,一款真正意义上的跨平台GUI
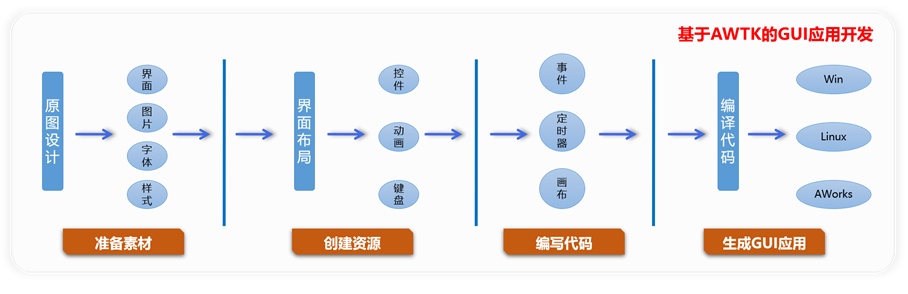
AWTK平台是一套基于C语言的跨平台GUI开发框架,可用于开发物联网、消费电子、工业控制、汽车电子、智能家居等领域的应用产品,旨在为用户提供一个功能强大、高效可靠、简单易用、可轻松做出炫酷效果的GUI开发解决方案,使用户开发GUI应用就像开发串口应用一样简单。开发流程如图5所示。

图五
优势,让懂的人一眼就明白。
1、支持纯C语言编程
2、支持跨多种操作系统,跨多种硬件平台,小巧高效
3、拥有完善的动画系统,丰富的GUI控件,支持硬件加速
4、支持位图字体和矢量字体
5、内置中英文输入法,并支持智能词组输入
6、支持视网膜高清分辨率技术
7、支持组态方式开发界面,所见即所得
8、支持界面与逻辑分离技术,用脚本直接编写逻辑
9、支持云端模板和组件市场,构建开发生态圈
技术技巧分享:
1、医疗电子GUI需求:图表曲线描绘
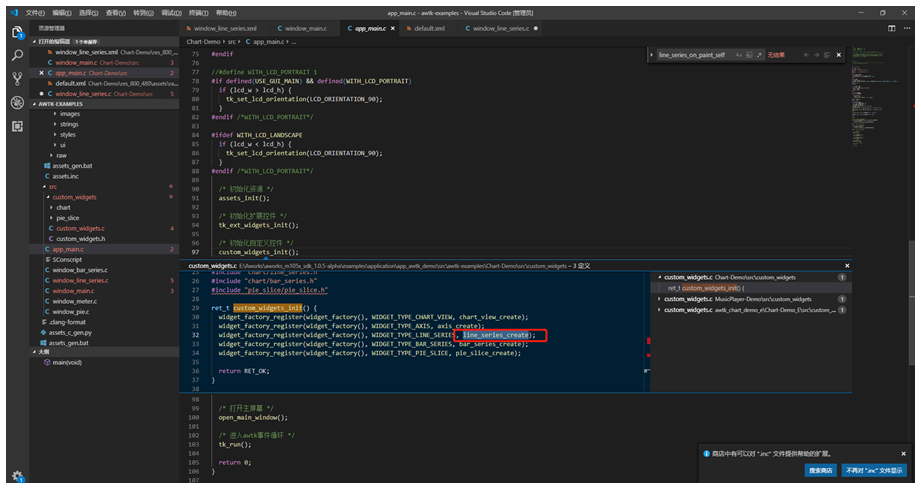
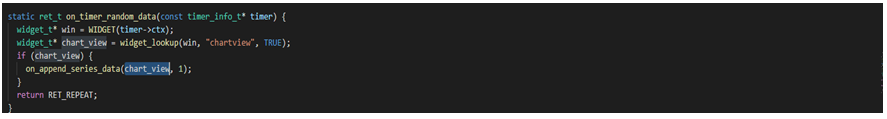
app.main.c中要对line_series 控件进行创建,如图六所示。

图六
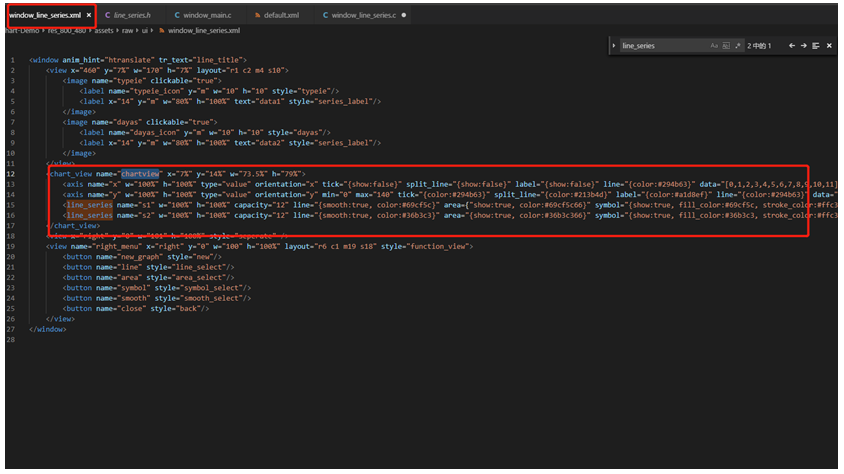
使用XML将界面描绘出来,如图七所示。

图七
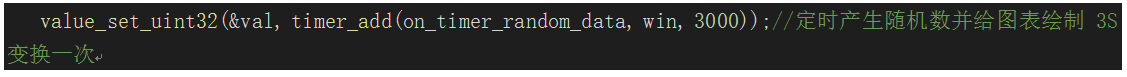
使用如下函数界面用打出原始的12个点
![]()
使用定时生成数据会3000ms增加一个新的点

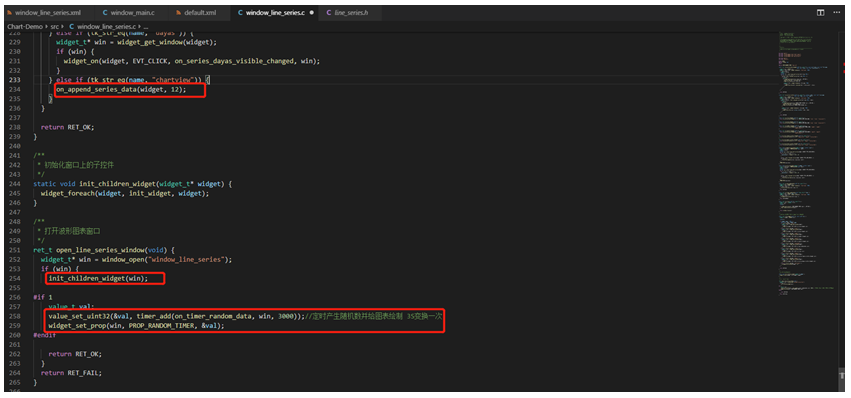
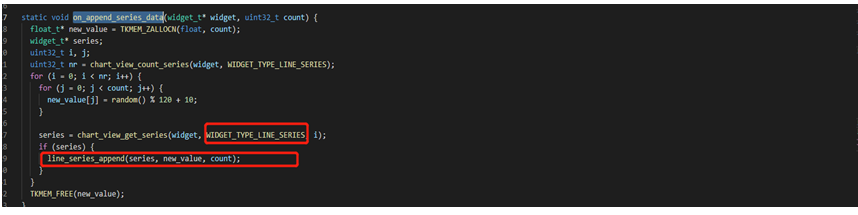
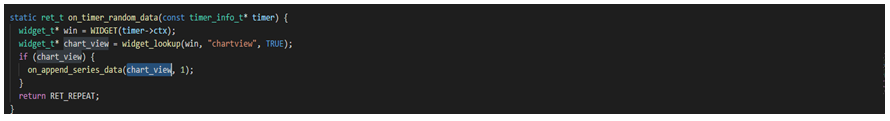
细节如图八,图九,图十,图十一,所示。

图八

图九

图十

图十一
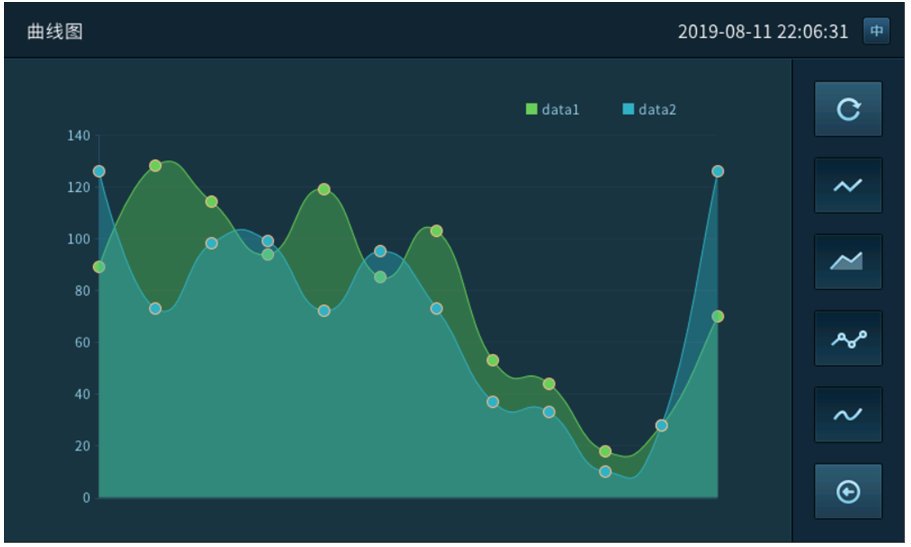
这样就实现了在现有的曲线上添加了一个新的数据并绘制。效果如下图十二所示

图十二
2、工业仪表指针、汽车电子指针需求:
首先对需要的指针进行资源打包处理,此步骤参考《AWTK开发实践》。
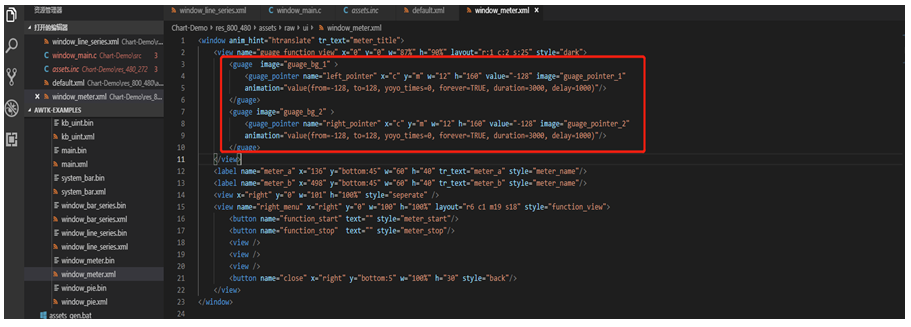
我们要将指针使用XML描绘出来如下图十四所示:

图十四
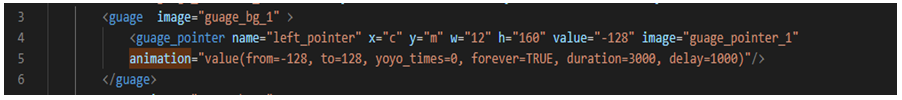
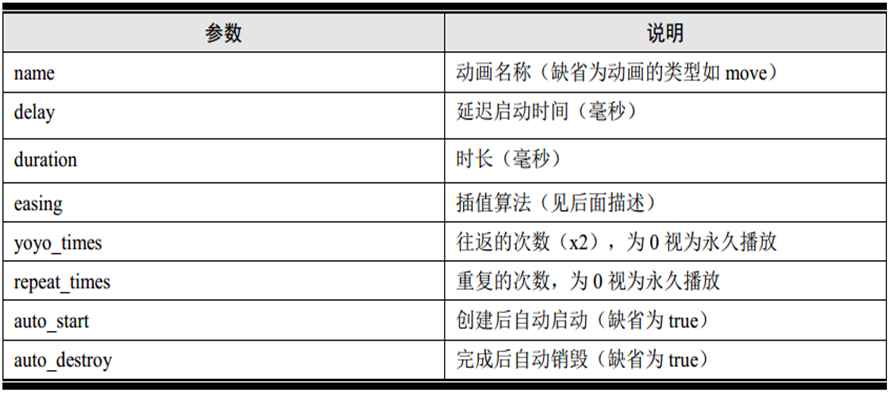
这里讲一下动画参数,可以参考《AWTK开发实践》。如图十五,图十六所示。
定义一个旋转指针,初始化value=-128,动画参数是从-128到+128,无线循环,周期是3000ms,启动延时1000ms。

图十五

图十六
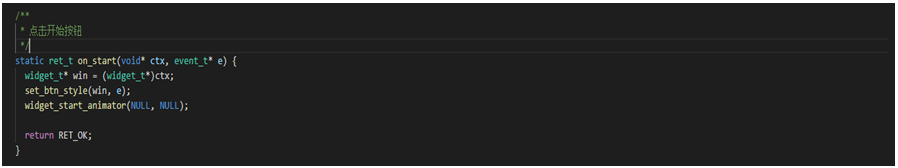
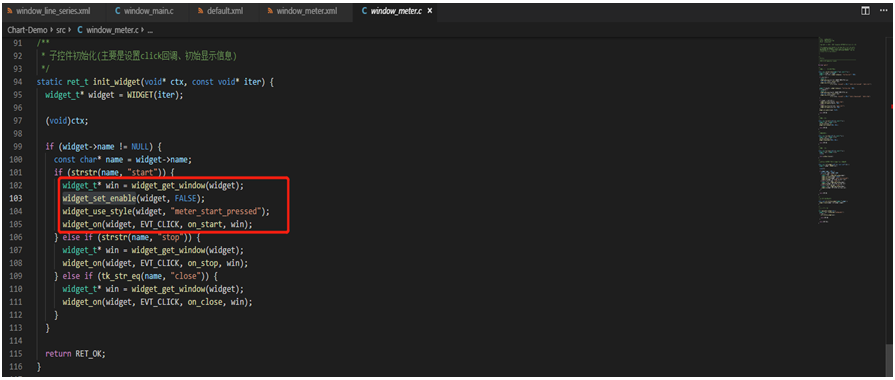
如图十七,图十八,所示,调用开始按钮启动动画。

图十七

图十八
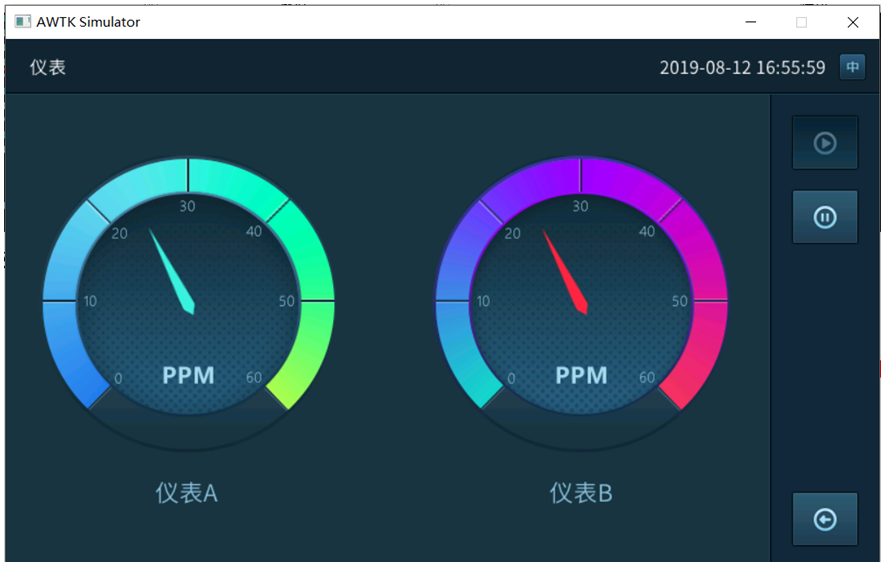
实现效果如下图十九:

图十九
我们使用同样的方法可以实现如下类型的指针,只不过是指针的样子换了图片资源而已。
如图二十,图二十一,图二十二所示。

图二十

图二十一

图二十二
新功能预告:
为满足广大嵌入式开发者的需求,我们拖拽式开发界面即将发布,满足各式各样的控件拖拽。似乎在嵌入式开发过程中找到了自己的另一半, AWTK会不舍不弃与您同行。开发界面如图二十三所示。

图二十三













评论