Android 中 ListView 分页加载数据
40 }
41 TextView text = (TextView) view.findViewById(R.id.list_item_text);
42 text.setText(items.get(position));
43 return view;
44 }
45
46 /**
47 * 添加列表项
48 * @param item
49 */
50 public void addItem(String item) {
51 items.add(item);
52 }
53}
这个ListViewAdapter是我们自定义适配器,它继承自BaseAdapter,实例化此适配器需要一个Context对象来获取 LayoutInflater实例和一个集合对象来充当适配器的数据集;在getView方法中我们填充list_item.xml布局文件,完成列表每 一项的数据显示;addItem方法用来在加载数据时向数据集中添加新数据。
最后我们来看一下MainActivity:
001package com.scott.loadmore;
002
003import java.util.ArrayList;
004
005import android.app.ListActivity;
006import android.os.Bundle;
007import android.os.Handler;
008import android.util.Log;
009import android.view.View;
010import android.widget.AbsListView;
011import android.widget.AbsListView.OnScrollListener;
012import android.widget.Button;
013import android.widget.ListView;
014
015public class MainActivity extends ListActivity implements OnScrollListener {
016 private ListView listView;
017 private int visibleLastIndex = 0; //最后的可视项索引
018 private int visibleItemCount; // 当前窗口可见项总数
019 private ListViewAdapter adapter;
020 private View loadMoreView;
021 private Button loadMoreButton;
022 private Handler handler = new Handler();
023
024 @Override
025 public void onCreate(Bundle savedInstanceState) {
026 super.onCreate(savedInstanceState);
027 setContentView(R.layout.main);
028
029 loadMoreView = getLayoutInflater().inflate(R.layout.load_more, null);
030 loadMoreButton = (Button) loadMoreView.findViewById(R.id.loadMoreButton);
031
032 listView = getListView(); //获取id是list的ListView
033
034 listView.addFooterView(loadMoreView); //设置列表底部视图
035
036 initAdapter();
037
038 setListAdapter(adapter); //自动为id是list的ListView设置适配器
039
040 listView.setOnScrollListener(this); //添加滑动监听
041 }
042
043 /**
044 * 初始化适配器
045 */
046 private void initAdapter() {
047 ArrayList
048 for (int i = 0; i 10; i++) {
049 items.add(String.valueOf(i + 1));
050 }
051 adapter = new ListViewAdapter(this, items);
052 }
053
054 /**
055 * 滑动时被调用
056 */
057 @Override
058 public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount,int totalItemCount) {
059 this.visibleItemCount = visibleItemCount;
060 visibleLastIndex = firstVisibleItem + visibleItemCount - 1;
061 }
062
063 /**
064 * 滑动状态改变时被调用
065 */
066 @Override
067 public void onScrollStateChanged(AbsListView view, int scrollState) {
068 int itemsLastIndex = adapter.getCount() - 1; //数据集最后一项的索引
069 int lastIndex = itemsLastIndex + 1; //加上底部的loadMoreView项
070 if (scrollState == OnScrollListener.SCROLL_STATE_IDLE visibleLastIndex == lastIndex) {
071 //如果是自动加载,可以在这里放置异步加载数据的代码
072 Log.i(LOADMORE, loading...);
073 }
074 }
075
076 /**
077 * 点击按钮事件
078 * @param view
079 */
080 public void loadMore(View view) {
081 loadMoreButton.setText(loading...); //设置按钮文字loading
082 handler.postDelayed(new Runnable() {
083 @Override
084 public void run() {
085
086 loadData();
087
088 adapter.notifyDataSetChanged(); //数据集变化后,通知adapter
089 listView.setSelection(visibleLastIndex - visibleItemCount + 1); //设置选中项
090
091 loadMoreButton.setText(load more); //恢复按钮文字
092 }
093 }, 2000);
094 }
095
096 /**
097 * 模拟加载数据
098 */
099 private void loadData() {
100 int count = adapter.getCount();
101 for (int i = count; i count + 10; i++) {
102 adapter.addItem(String.valueOf(i + 1));
103 }
104 }
105}
如代码所示,我们在onCreate方法被调用时获取listView组件,设置其底部视图为loadMoreView,它包含一个按钮,点击时会触发 loadMore方法调用,另外在为listView设置完适配器时,又为其设置了滑动事件监听器,滑动列表时onScroll会被调用,滑动状态改变时 onScrollStateChanged会被调用。
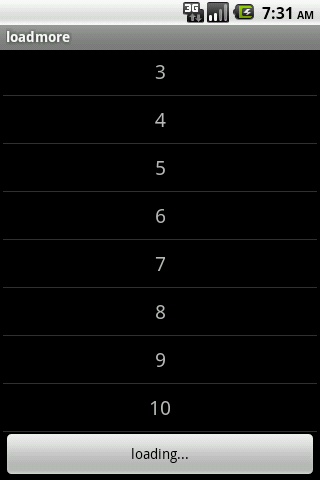
我们来演示一下这个加载过程:














评论