用Eclipse开发iPhone Web 应用程序
Apple 的 iPhone 平台为开发人员提供了一个有趣的机会。借助其小型的交互式触摸屏,iPhone 和 iPod Touch 在很短的时间内迅速吸引了数百万用户。但是这种新颖的设计和专利平台给应用程序开发人员带来了一系列新的挑战。在 2008 年 2 月 Apple 发布其软件开发包 (SDK) 以前,想要在该平台上进行研究的开发人员必须创建模拟 iPhone 的本机界面外观的 Web 应用程序。
本文引用地址:https://www.eepw.com.cn/article/87266.htm幸运的是,使用一系列新的开源工具可以更轻松地完成这项工作。Aptana 的针对 Eclipse 的 iPhone Development 插件可以生成特定于 iPhone 的项目,并在可旋转取景器中预览应用程序。Joe Hewitt 的 iUi、层叠样式表(Cascading Style Sheets,CSS)和 JavaScript 框架包含模拟本机 iPhone 体验的部件和页面集。
在本文中,我们使用 Aptana 和 iUi 创建一个新应用程序:针对 iPhone 的简单 Javadoc 查看器。首先,设计一个在 iPhone 中浏览 Javadoc 的用户界面 (UI),然后创建用于从任何源代码生成 Javadoc 页面的定制 doclet。在此过程中将描述针对 iPhone 的 UI 问题,如何使用这些开源工具简化开发和调试,以及 iPhone 开发的未来趋势。
工具快速入门
首先安装 Aptana 并下载 iUi:
在 Eclipse V3.2 中,选择 Help > Software Updates > Find and Install。
选择 Search for new features to install。此窗口列出了可以从中下载插件的站点以及 Eclipse 预定义的插件。
单击 New Remote Site 将 Aptana 添加到此列表中,并使用 URL http://update.aptana.com/3.2 对其进行定义。
从列表中选择新定义的 Aptana 站点,单击 Next,然后安装所有可用功能。完成此窗口安装基本的 Aptana Editor。
重新启动 Eclipse。
选择 Window > Open Perspective > Other,然后从窗口选择 Aptana。工具栏中将显示一组新图标。
单击主页图标。将显示 Aptana 功能的概览。
在 Apple iPhone Development 部分中,单击 Download and Install。
安装所有功能,然后完成此窗口以用特定于 iPhone 的功能配置 Aptana。
重新启动 Eclipse。
下载最新版本的 iUi。
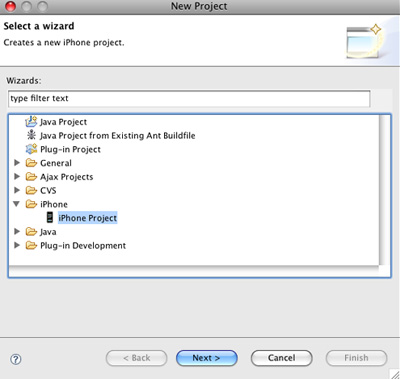
一切就绪之后,请使用 Eclipse 创建一个名为 iDoc 的新 iPhone Project,如图 1 所示。

图 1. 创建新 iPhone Project
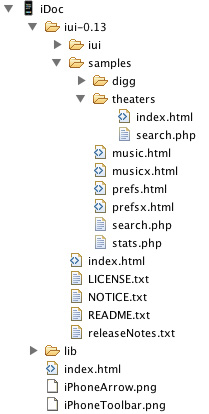
图 2 显示了生成的项目,其中包含简单 iPhone 应用程序。

图 2. 在 Eclipse 中生成的 iPhone Project
注意由 Aptana 的基本编辑器提供的突出显示的语法,它支持 HTML、CSS 和 JavaScript。
iPhone Preview 模式和应用服务器
在文本编辑器的底部,您将看到 Source、iPhone Preview 选项卡,以及系统中安装的所有浏览器(例如,Safari Preview、Firefox Preview)。单击 iPhone Preview 查看示例应用程序在 iPhone 中的外观。在浏览器外部单击可以旋转电话,单击电话标题栏可以隐藏导航栏。下面显示了水平显示的 iPhone Preview 模式。
 图 3. iPhone Preview 模式下的水平视图
图 3. iPhone Preview 模式下的水平视图
使用 iPhone Preview 模式可以节省大量时间:可以快速测试新设计想法并重复进行开发而无需离开计算机。当应该在实际的 iPhone 上测试您的应用程序时,Aptana 的内置应用服务器将十分有用。单击 Eclipse 工具栏中的 Run 图标启动服务器。图 4 显示了在 Eclipse 中运行的应用服务器。

图 4. Aptana 的 iPhone Application Server 托管页面并创建带有 URL 的电子邮件
如果通过 WiFi 连接将 iPhone 连接到本地网络,则可以访问服务器窗口中显示的 URL。单击 E-mail this url 并向 iPhone 中的电子邮件帐户发送一条消息,这可以省去一个步骤。单击电子邮件中的链接,应用程序将在 iPhone 的 Web 浏览器中启动。
iUi 演示:剧院清单 Web 应用程序
虽然 Aptana 的启动应用程序包含特定于 iPhone 的 HTML 和 CSS 文件,但是这些文件的功能有限。一种更好的备用解决方案是使用 iUi 框架,此框架拥有一组丰富的自定义部件和 JavaScript 效果,可以精确地模拟本机 iPhone 界面。
解压缩已下载的 iUi 发行版 iui-0.13.tar,然后把文件复制到 Eclipse 的 iDoc Project 中。图 5 显示了包含 iUi 的项目。

图 5. 带有 iUi 框架和示例项目的 iDoc 项目
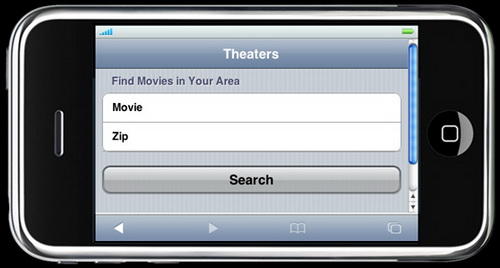
iUi 的演示 Web 应用程序可以在上面展开的 samples 文件夹中找到。其中包括音乐浏览器、剧院清单和类似 Digg 的站点。使用 Aptana 的 iPhone Preview 模式,我们可以在 Eclipse 中查看这些组件。图 6 显示了剧院清单 Web 应用程序 (samples/theaters/index.html) 的搜索页面。
 图 6. iUi 的示例剧院清单 Web 应用程序
图 6. iUi 的示例剧院清单 Web 应用程序
注意,该演示与本机 iPhone 的界面外观极为相似。使用这些预打包的部件可以快速开发 iPhone Web 应用程序。
设计 UI
在本例中,将为 iPhone 创建一个名为 iDoc 的 Javadoc 查看器。由 Sun Microsystems 的标准 Javadoc 生成器创建的紧密 HTML 文件在台式机上一切正常,但是在 iPhone 中却很难导航和读取。iDoc 将生成 iPhone 支持的 Javadoc —— 非常适合于在地铁中浏览应用程序编程接口 (API) 或者让合作的编程团队中的观察员帮助解决困难。
iPhone 人机接口指南
在开始设计 iDoc 的 UI 之前,一定要先了解 iPhone 开发与普通 Web 开发的不同之处。图 7 来自 Apple 的 iPhone Dev Center(请参阅 参考资料),很好地总结了两者的不同之处:手指不是鼠标。这样做得不到桌面应用程序中的像素精度,但是通过轻敲、轻弹和轻压将开启一个丰富的新用户交互模型。此外,iPhone 与用户一起移动并且通常用于有干扰的环境中,因此应用程序需要能够快速容易地访问目标信息。

图 7. 手指不是鼠标
Apple 的 iPhone 人机接口指南(请参阅 参考资料)定义了三种类型的 iPhone Web 内容。
与 iPhone 中的 Safari 兼容
可以正确显示的任意类型的 Web 页面,即使页面的一部分依赖于诸如 Adobe Flash 或 Java™ applet 之类的不受支持的插件
最适于 iPhone 中的 Safari
为 iPhone 正确缩放内容并且不依赖于不受支持插件的 Web 页面
通过模拟 iPhone 界面外观来模拟本机应用程序的 Web 页面,并且在适当的时候,与诸如电话、电子邮件或 Google Maps 之类的 iPhone 服务集成
标准 Javadoc 页面属于第一种类型,与 iPhone 中的 Safari 兼容。这些页面可以正确显示,但是要求很好地处理轻压和轻弹才能找到相关信息。iDoc 针对的是完整的 iPhone 应用程序。虽然不能与其他服务集成,但是 iDoc 的接口能够在 iPhone 中很好地使用。











评论