用AWTK和AWPLC快速开发嵌入式应用程序③—定时器
AWPLC 是 ZLG 自主研发的 PLC 系统(兼容 IEC61131-3),本文用一个用定时器实现的走马灯程序,来演示如何用 AWTK 和 AWPLC 快速开发嵌入式应用程序。
本文引用地址:https://www.eepw.com.cn/article/202210/439299.htm背景
AWTK 全称 Toolkit AnyWhere,是 ZLG 开发的开源 GUI 引擎,旨在为嵌入式系统、WEB、各种小程序、手机和 PC 打造的通用 GUI 引擎,为用户提供一个功能强大、高效可靠、简单易用、可轻松做出炫酷效果的 GUI 引擎。
AWPLC 是 ZLG 自主研发的 PLC 系统(兼容 IEC61131-3),其中 AWPLC 的运行时库 (Runtime) 基于 ZLG TKC 开发,可以移植到到任何主流 RTOS 和 嵌入式系统。AWPLC 的集成开发环境 (IDE) 基于 AWTK 开发,可以运行在 Windows、MacOS 和 Linux 系统之上。AWPLC 的主要目标之一是把 PLC 中 低代码开发方法 引入到嵌入式软件,从而提高嵌入式软件的开发效率和可靠性。
简介
之前我们用 AWPLC 实现了一个手动的走马灯(用 AWTK 和 AWPLC 快速开发嵌入式应用程序 (2)-走马灯),按下一次按钮就点亮下一个灯,能不能做到让程序自动切换呢?当然是可以的。下面我们就用定时器来自动切换的走马灯。
PLC 里有 3 种标准的定时器:
● TON 通电延时定时器。输入为高电平时启动定时器;
● TOFF 断电延时定时器。输入为低电平时启动定时器;
● TP 脉冲延时定时器。 输入为脉冲时启动定时器。
AWPLC 实现了这三种定时器,但是这几种定时器本身没有循环定时的功能。要实现循环定时,需要额外的重置逻辑和计数器。幸好 AWPLC 扩展了一个循环计数的定时器 ZTIMER,它在定时时间到达时,重新开始计时,并增加计数器的值,这让实现自动切换变得非常简单。
* ZTIMER 中开头的字母 Z 表示是 ZLG 扩展的功能块,AWPLC 的重要特色之一就是高度可扩展,而且会内置 ZLG 多年在嵌入式系统开发中积累的功能块,包括各种算法、协议和实用功能,这将大大简化嵌入式软件的开发。
1.系统组成
该系统包括:
● 两个按钮。一个用于启动系统,一个用于停止系统。
● 8 个 LED。轮流点亮,实现走马灯效果。
2.软件模拟
● 按钮和 LED 都用软件模拟。
PLC程序
1.变量定义
在本系统中,需要定义几个变量:
● START 按钮。映射到第一个数字输入 (%IX0.0);
● STOP 按钮。映射到第二个数字输入 (%IX0.1);
● RUNNING 系统运行状态指示;
● LEDS 8 个 LED 灯。映射到前 8 个数字(即一个字节)输出 (%QB0.0)。
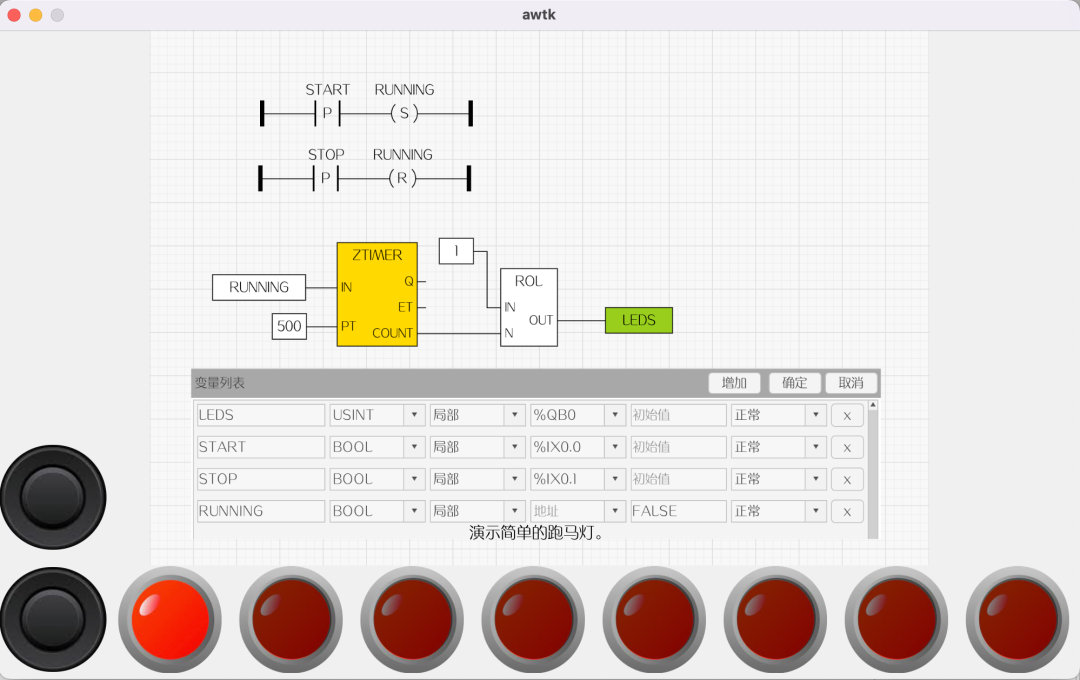
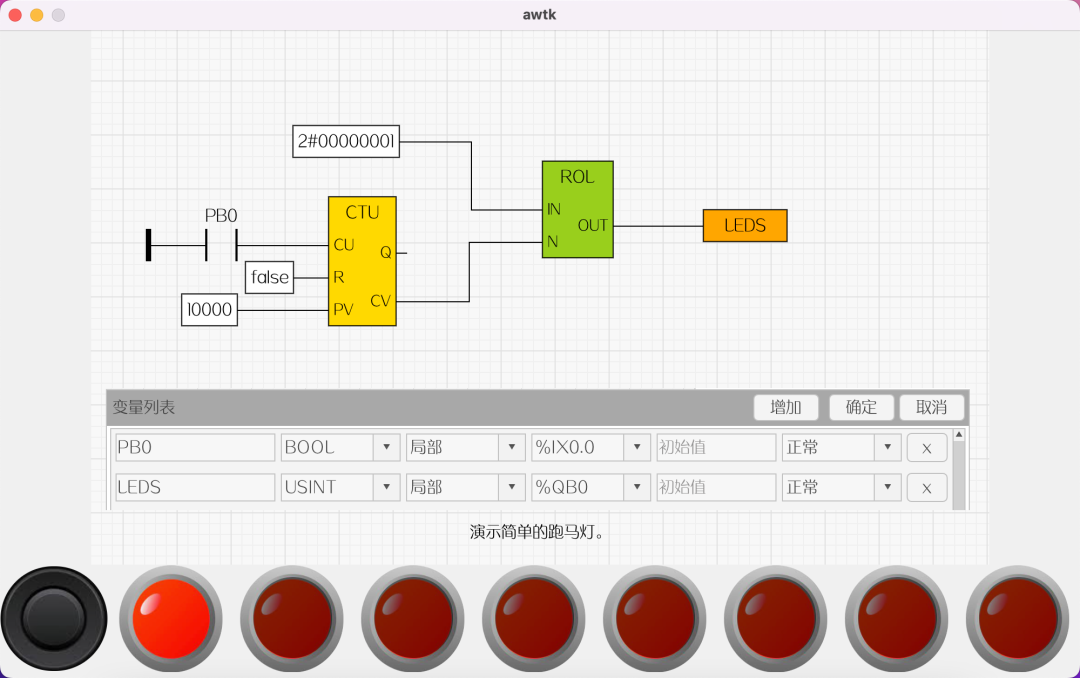
具体配置如下图所示:

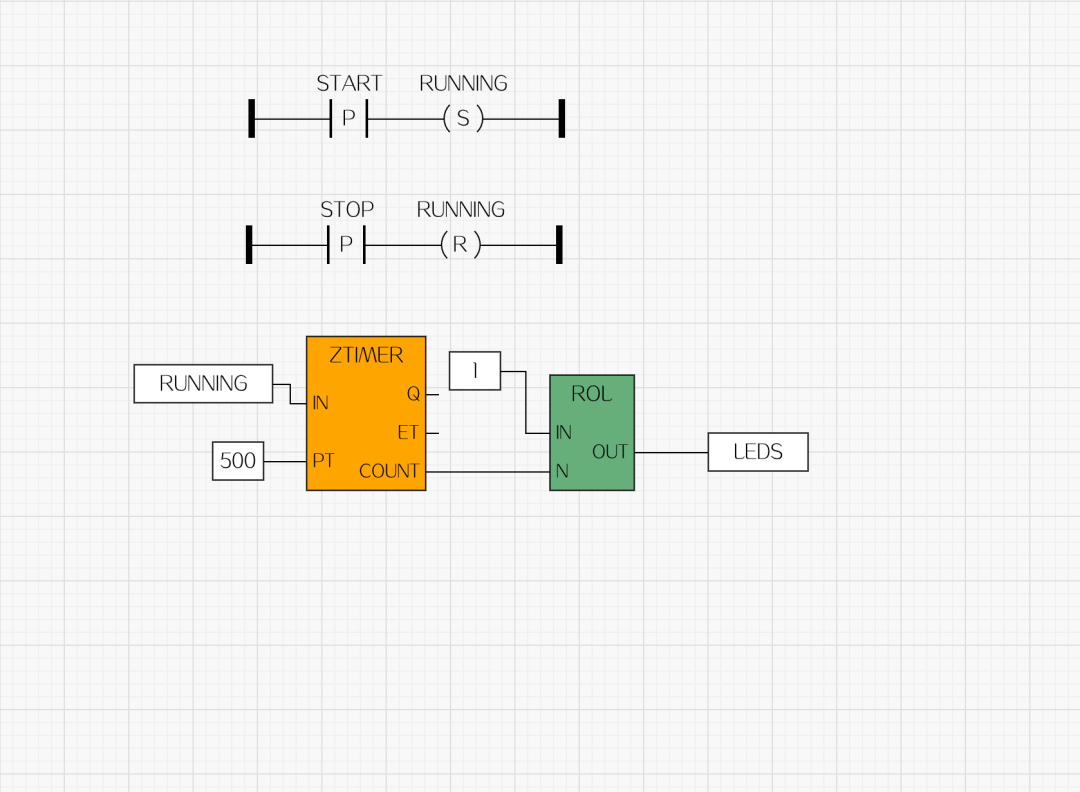
2.功能块图
基本工作原理:
● 按下 START 按钮,将 RUNNING 标志设置为 TRUE;
● 按下 STOP 按钮,将 RUNNING 标志设置为 FALSE;
● RUNNING 为 TRUE 时,定时器开始计时,时间到,计数增加 1,移位器移位,点亮下一个灯,如此循环实现走马灯的效果;
● RUNNING 为 FALSE 时,定时器停止计时。
*注意常量 1 的数据类型一定要指定为 USINT(即 8 位无符号数),才能保证按 8 位进行循环。
具体实现如下图所示:

用户界面
应用程序不需要编程,用 AWTK Designer 设计好界面,将控件与模型进行绑定即可。下面介绍一下控件与模型的绑定方法。这里用的是 AWTK-MVVM,数据绑定规则与 AWTK-MVVM 是完全一样的。
模型可以用 io、plc 或者 io+plc。io 可以用来绑定 IO 变量,plc 可以用来绑定程序 PLC 内部变量。
示例:
<window v-model="io+plc" tr_text="AWPLC demo">
由于符号 % 在程序里具有特殊功能,所以在绑定 IO 变量时,把 % 换成 _ 。比如:将 %QX0.0 写作 _QX0.0 。
示例:
<button x="0" y="bottom:5" w="100" h="100"
v-data:pressed="{_IX0.0, mode=TwoWay}" style="push_button"/>
<view name="out" x="100" y="bottom:5" w="-100" h="100"
children_layout="default(r=1,c=8)">
<check_button v-data:value="{_QX0.0}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.1}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.2}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.3}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.4}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.5}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.6}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.7}" style="led_red" sensitive="false"/>
</view>
程序界面如下所示(为了方便理解,我们把功能块图和变量定义,都放到了界面上):

运行效果:点击 START 按钮,8 个 LED 灯会循环点亮。点击 STOP 按钮系统停止运行。
由此可见,在 AWPLC 功能块图的帮助下,我们不要写 C 代码或脚本,即可完成应用程序的开发。AWPLC 用低代码降低了开发的门槛,提高了开发的效率。AWPLC 等您来玩!
AWPLC 目前还处于开发阶段的早期,写这个系列文章的目的,除了用来验证目前所做的工作外,还希望得到大家的指点和反馈。如果您有任何疑问和建议,请在评论区留言。

















评论