用AWTK和AWPLC快速开发嵌入式应用程序②-走马灯
AWPLC 是 ZLG 自主研发的 PLC 系统(兼容 IEC61131-3),本文用一个简单的走马灯程序,来演示如何用 AWTK 和 AWPLC 快速开发嵌入式应用程序。
本文引用地址:https://www.eepw.com.cn/article/202210/439298.htm背景
AWTK 全称 Toolkit AnyWhere,是 ZLG 开发的开源 GUI 引擎,旨在为嵌入式系统、WEB、各种小程序、手机和 PC 打造的通用 GUI 引擎,为用户提供一个功能强大、高效可靠、简单易用、可轻松做出炫酷效果的 GUI 引擎。
AWPLC 是 ZLG 自主研发的 PLC 系统(兼容 IEC61131-3),其中 AWPLC 的运行时库 (Runtime) 基于 ZLG TKC 开发,可以移植到到任何主流 RTOS 和 嵌入式系统。AWPLC 的集成开发环境 (IDE) 基于 AWTK 开发,可以运行在 Windows、MacOS 和 Linux 系统之上。AWPLC 的主要目标之一是把 PLC 中 低代码开发方法 引入到嵌入式软件,从而提高嵌入式软件的开发效率和可靠性。
简介
走马灯很好实现,而且会用到移位和计数器等多个功能块,PLC 的教程喜欢选择它来做例子。本文用一个简单的走马灯程序,来演示如何用 AWTK 和 AWPLC 快速开发嵌入式应用程序。
1.系统组成
该系统包括:
● 一个按钮。用来触发点亮下一个灯。
● 8 个LED。轮流点亮,实现走马灯效果。
2.软件模拟
● 按钮和 LED 都用软件模拟。
PLC 程序
1.变量定义
在本系统中,需要定义几个变量:
● PB0 按钮。映射到第一个数字输入 (%IX0.0)。
● LEDS 8 个 LED 灯。映射到前 8 个数字(即一个字节)输出 (%QB0.0)。
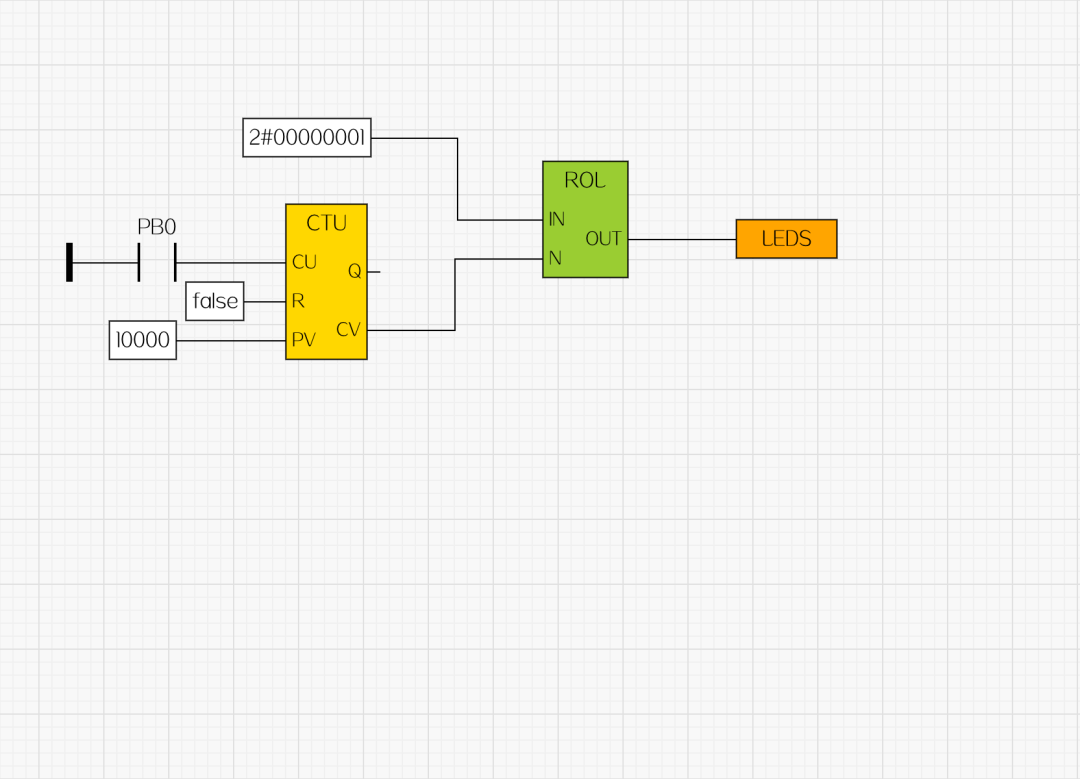
3.2功能块图
基本工作原理:将常量 1 进行循环向左移位,按钮每按下一次,向左移动 1 位,将结果写入 LEDS 变量。LEDS 是一个 8 位的无符号整数(即一个字节),分别对应前 8 个数字输出。
* 注意常量 1 的数据类型一定要指定为 USINT(即 8 位无符号数),才能保证按 8 位进行循环。
具体实现如下图所示:

用户界面
应用程序不需要编程,用 AWTK Designer 设计好界面,将控件与模型进行绑定即可。下面介绍一下控件与模型的绑定方法。这里用的是 AWTK-MVVM,数据绑定规则与 AWTK-MVVM 是完全一样的。
模型可以用 io、plc 或者 io+plc。io 可以用来绑定 IO 变量,plc 可以用来绑定程序 PLC 内部变量。
示例:
<wind< span="">ow v-model="io+plc" tr_text="AWPLC demo">
由于符号 % 在程序里具有特殊功能,所以在绑定 IO 变量时,把 % 换成 _ 。比如:将 %QX0.0 写作 _QX0.0 。
示例:
<button x="0" y="bottom:5" w="100" h="100"
v-data:pressed="{_IX0.0, mode=TwoWay}" style="push_button"/>
<view name="out" x="100" y="bottom:5" w="-100" h="100"
children_layout="default(r=1,c=8)">
<check_button v-data:value="{_QX0.0}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.1}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.2}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.3}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.4}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.5}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.6}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.7}" style="led_red" sensitive="false"/>
<view>
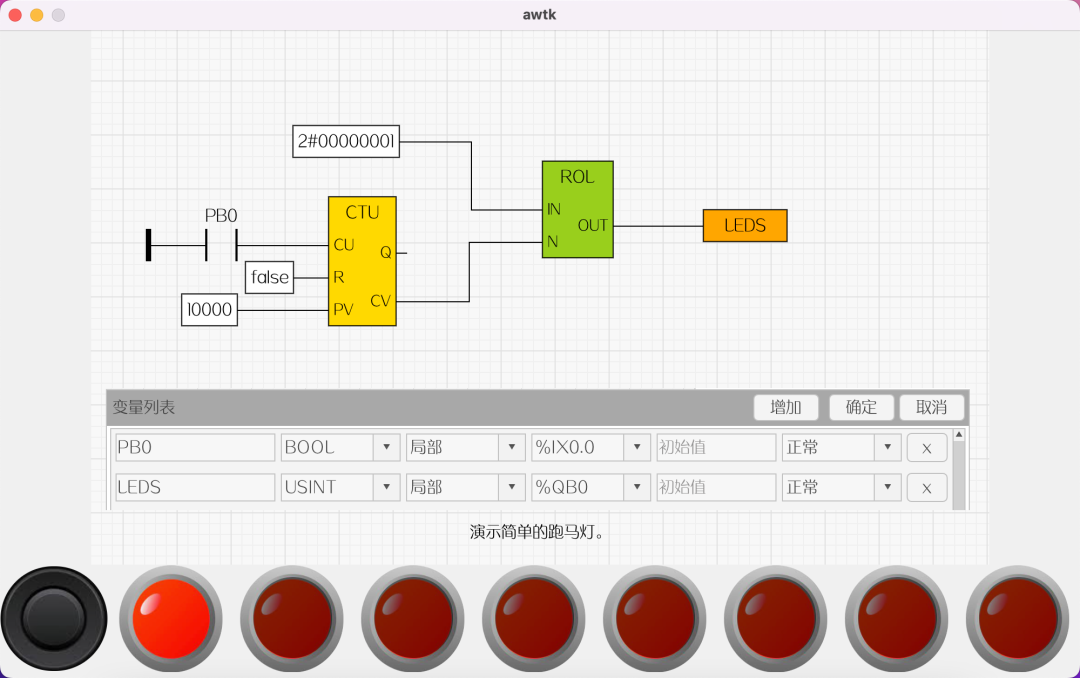
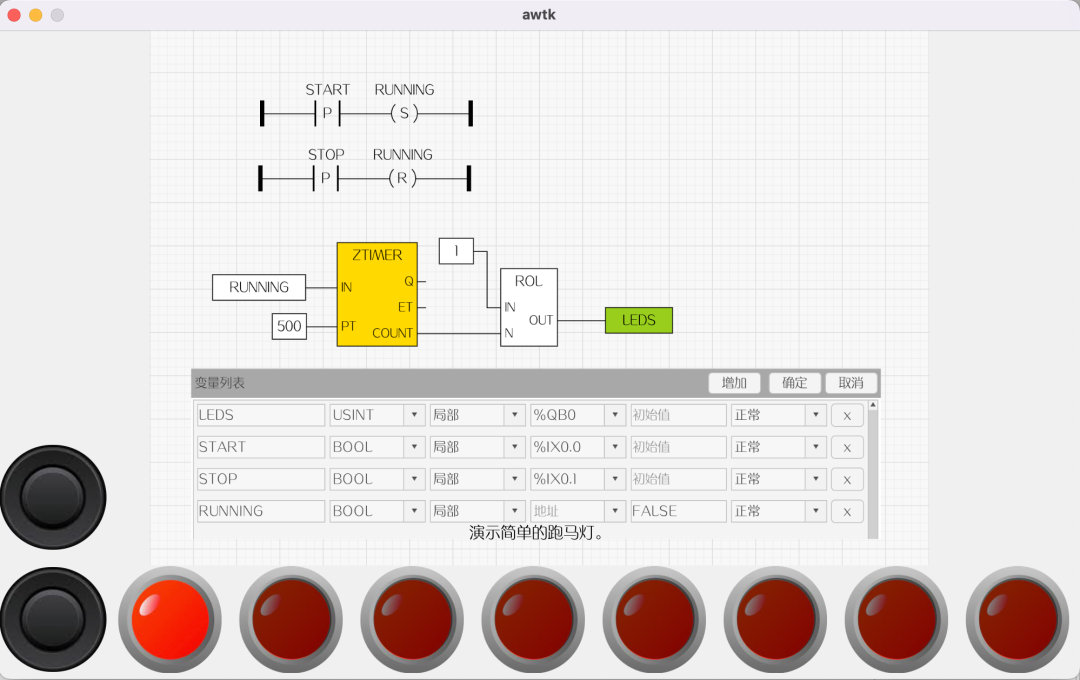
程序界面如下所示(为了方便理解,我们把功能块图和变量定义,都放到了界面上):

运行效果:按钮每按下一次,下一个灯会点亮。
由此可见,在 AWPLC 功能块图的帮助下,我们不要写 C 代码或脚本,即可完成应用程序的开发。AWPLC 用低代码降低了开发的门槛,提高了开发的效率。AWPLC 等您来玩!
AWPLC 目前还处于开发阶段的早期,写这个系列文章的目的,除了用来验证目前所做的工作外,还希望得到大家的指点和反馈。如果您有任何疑问和建议,请在评论区留言。







评论