在消费设备中采用电容式传感器用户接口
在这种UI技术中,电容式感测与一个透明线路阵列相结合(图3)。电容式传感器接口方案中使用的材料与RTS的相同,都是在聚对苯二甲酸乙二醇酯(PET)上再加一层氧化铟锡(ITO)。不过,电容式传感器不存在RTS的光学问题和耐久性问题,因为它是单层压板,没有降低光学性能的空气间隙,而且,前者是固态的,无移动部件,从而可获得很高的可靠性和耐久性。另一方面,电阻式触摸屏是物理式开关,必须弯曲,需要摩擦使用,这些都缩短了它们的使用寿命。

图3. 电容式感测与一个透明线路阵列结合。电容性传感器面板中使用的的材料与电阻式屏幕的相同,
都是在聚对苯二甲酸乙二醇酯(PET)上再加一层氧化铟锡(ITO)。
机械上的简洁性是可靠性和光学性能提高的另一个主要原因。在电容式传感器模块中,各层之间在光学性能上都彼此匹配,并层压在一起,不存在任何空气间隙及它们引起的内部反射问题。用于采用了极薄的导电层,光吸收也被减至最小。
因为它是固态传感器,没有移动部件,在传感器使用期间光学性能可保持稳定一致。相反地,电阻式触摸屏需要空气间隙和绝缘点(spacer dot),而这两者都会产生内部反射和散射光。此外,在电阻式触摸屏工作期间,若顶层表面变形,就必须采取若干措施来使光学畸变(比如牛顿环)降至最少。
不同于RTS,电容式传感器的传感器层之间不需要临界间距。电阻式传感器的弯曲或变形可能会影响层间间距。但电容式传感器可以通过弯曲表面进行感测,无功能性损失。鉴于以上差异,在采用RTS无法奏效的应用中,设计人员可以利用电容式传感器来增加简单又具成本效益的触摸式感测。
应用定制套件
移动便携式数字娱乐设备、遥控器和数码相机等应用的嵌入式设计人员可以根据自己的具体应用要求来选择电容式传感器的尺寸和形状及其相关支持模块。装配套件中将包括传感器、带有专有IC的控制器板,以及相关固件。
基于电容式传感器的设计为终端用户提供了出色的光学和手指感测能力。由于这种传感器的光学结构匹配,减少了内部反射,故显示文本和图形的承载屏幕鲜明清晰。从图4可见,电容式传感器模块由四个区域组成。例如,专门为4英寸TFT显示器而设计的电容式传感器平板,有效激活区面积达60×80mm,传感器厚度0.68mm(其中包括层压到透镜和外壳的0.075nm的粘合剂厚度)。有效激活区是指传感器中用于报告用户手指出现及其位置的一块透明区域。

图4. 电容式传感器模块包括4个区域:有效区域、察看区域、
3个侧面的不透明PET非活跃边界和封装电容性感测电子装置的尾部区域
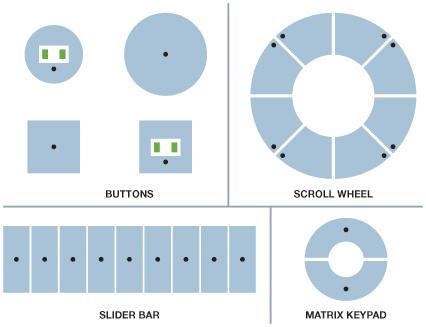
由于传感器的手指感测区域是透明的,故非常适合用于情景式GUI,这类GUI随设备的工作模式或具体应用的改变变化很大。按钮阵列、滑标、软菜单、指针控制以及符号识别都可以采用。这些接口为嵌入式设计人员提供了数量相当可观的设计选择。UI不再需要被固定在硬件中,现在完全可以被构建在软件内,匹配指定任务或应用的特定要求。
新的设计要素
相比嵌入式设计人员已习惯的RTS设计,电容式传感器技术的大量设计考虑事项更新更丰富。在这种情况下,创建一个直观的用户接口不仅限于电容式传感器本身的优化。特别地,设计人员必须尤其关注解决用户在设备UI上输入不准确的问题。
由于电容式传感器专门针对手指使用而优化,UI设计人员必须考虑到普通用户无法非常准确地可靠安置和控制自己的手指。虽然针对手指使用而设计似乎有其局限性,这种限制实际上可以实现更直观更简单的UI。这样的UI更适合于那些高产量设备和那些也许对技术不熟悉或没有足够的时间接受设备使用培训的用户。
还有一些其它的方法可优化用户与这类传感器的交互作用。它们分为两大类。一类是静态设计,包括控制可发现性、布局和触觉定义。另一类是动态控制处理,包括按钮激活方法、手势滞后,以及UI处理的一致性。
控制可发现性是一个显而易见但往往被忽略掉的设计问题。例如,ClearPad传感器和其它触摸屏接口一样,可以让嵌入式设计人员能够完全以软件的形式来实现设备的控制。在这种用户接口中,当用户触摸某一功能项时,显示器显示出与设备某操作相对应的结果。
但并非屏幕上所有对象都是可操作的。因此,对布局控制而言,也许最重要的交互规则是使可操作的对象或UI元素可发现,并与屏幕上其它不可触摸操作的图形相区别开来。
尽管这种交互规则似乎十分简单明了,但必需考虑到大多数现有图形用户接口在显示UI元素与不可操作对象方面的含混程度。于是,小孩和其它GUI新手在使用存在这种问题的触摸屏UI时常常感觉困难也就不足为奇。
布局设计的控制
控制布局设计的另一个重要交互规则是UI元素的大小必需适中,而且间距适恰当。虽然屏幕面积对大多数手持式设备来说都弥足珍贵,但小型控制元件过于拥塞会使用户倍感挫败。
确定设备目标用户的典型手指大小范围是很重要的。按钮和UI元素若比最小的手指接触面积(美国成年人的食指直径一般在8-14mm间)还要小,就会造成可用性问题,故应该予以避免。
此外,确保UI元素之间有足够的间距也很重要。理想而言,控制元件之间至少应该有一个手指的宽度(UI元素中心之间的间距)。 电容式触摸屏相关文章:电容式触摸屏原理 电容传感器相关文章:电容传感器原理





评论