站酷“展开文章”按钮合理性思考
站酷对于长文章需要点击展开文章按钮,才能继续阅读全文;而对于短文则不需要。对于这个按钮的存在是否必要,值得深思。

先说一下个人体验,每次当我看文章看的津津有味,这个按钮映入眼帘,告诉你需点击“展开文章”才能继续阅读,虽然点击这个动作很简单,但无形之中打断了用户的心流状态,这并不是一个好的用户体验。让用户沉浸在心流状态不被打扰,用户能感觉到愉悦,是产品的温柔。
什么是心流?
《About face 4》中提到,心流在心理学中是指一种人们在专注进行某行为时所表现的心理状态,理想的交互设计是专注于促成用户进入心流的状态,因此在设计过程中最核心的关注点应该是用户的目标,而不是只考虑交互是否酷炫,最完美的交互设计是让用户除了自己的目标,感受不到其他干扰。
简单的说就是用户全神贯注于某件事而产生的一种精神状态。
进入心流状态是一种美妙的境界,完全专心于一件事,沉浸享受其中,不想停下来,用户着眼于当下的事情或者目标,心无旁骛,全神贯注投入并且享受其中,而体验到的一种精神状态。
大多数用户的目标是想先看完文章,再去看评论。这是大多数人的需求。
对于有一部分用户,他并没有耐心看完全文;或者觉得文章比较枯燥很无趣,不想看了,想直奔评论区;建议可以改成“点击收起”。我想这样的体验是不是会更友好一些。
还有一些网站(例:观察者网)喜欢把一页文章分成两页,这是为了提高网页的点击数据,以牺牲用户体验而达到商业目的,也是令人不齿的。
刷手机坐公交能否更简单一些?
广州的公交车终于可以刷手机坐公交了(多年前),但我感觉广州的刷手机坐公交体验很让人迷惑,在第一次体验刷手机坐公交的时候,竟然使用了两次都不知道怎么操作,很是尴尬。我感觉广州的刷手机坐公交对于新手用户来说学习成本有点高,不够人性化,不那么自然。

在评判任何一个交互行为时,我们都要了解用户的使用场景,我们知道用户坐公交通常是比较匆忙的,着急的,而情急之下极容易犯错,因此操作过程越简单越好,学习成本越低越好,尽可能的减少用户第一次使用的挫败感。最好让人一看到就知道怎么操作,而不需要去思考。在设计硬件的时候就应该考虑到这一点。
为什么我说体验感比较差呢?当我第一次看到这个机器的时候,给我的第一感觉是把手机屏幕贴在凹槽里扫描,我试了几次,都失败了,最后无奈只能付现金。后来我才发现正确的步骤是把手机放进凹槽,这是一个非常不自然的操作,一般人都想不到。过了很久我才发现原来上面那个是摄像头,设计的很隐蔽,谁又知道呢?你会说屏幕上面不是有说明图,很抱歉,在那种场景下没有人会去看你的说明图的。
我认为更好的解决方案应该像南京公交那样的,有一个明显的摄像头,这样人们一看到就知道怎么操作,学习成本比较低,因为这种支付方式在超市、商场、高速公路收费站等早已司空见惯,用户已经习惯了这种付款方式。

当然,二维码始终不是最理想的解决方法,因为你要打开App,打开乘车码小程序,这几个步骤对于用户来说还是稍显繁琐了点。如果能够像公交卡一下,“嘀”一下就上车,这才是最理想的终极解决方案。把手机放过去就可以“嘀”一下,不需要打开任何App,手机就是公交卡,自然而然的操作,完全没有任何的学习成本。但这需要使用到NFC技术,现在并不是所有的手机都支持这个功能。因此当下这个方案还难以执行。
知乎问题时间的缺失
作为知乎的重度用户,使用这个产品多年,一直很喜欢这个产品。但在长期的使用过程中,有个问题一直困扰着我,那就是问题的时效性,在知乎上搜索问题时看不到提问时间,相信也不仅仅是我一个用户遇到这个问题吧。
有的人会问了为什么要显示时间,时间有那么重要吗?
当然重要,一般问题都具有很强的时效性,一个问题在三年前很有用,但在今天看来已经没有什么参考价值。而且我肯定是希望寻找最近的问题和答案。
举个例子来说,我搜索“广州考驾照”,那我肯定希望时间越近的越好,越有参考价值,最好是今年的,毕境驾考规则每年都在变化。而你看同样问答类的百度知道,答案给出了明确的时间,这样就合理很多,我可以根据最近的时间去选择。

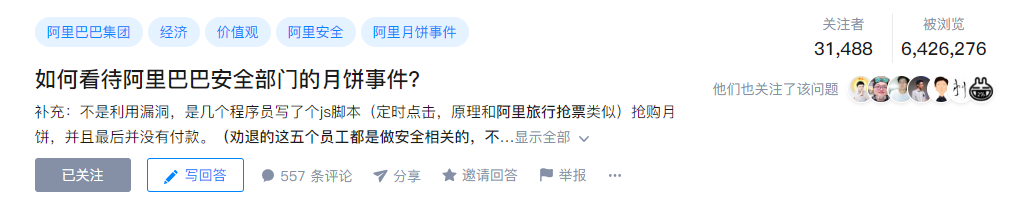
再比如我想了解一下“月饼门事件”,当我进入这个问题页面时,看不到时间,根本就不知道这个事件是何时发生的,难道还要去百度搜索一下?那我要你这破乎有何用?

有人说可以通过“查看问题日志”的方式看提问时间,抱歉,我觉得那个入口隐藏的太深了,我在很长一段时间之内都不知道还有这个入口,而且根据我身边朋友的调研和网上调查,极少数用户知道这个入口的存在。况且这么重要的时间戳,隐藏起来也确实不合理,点击也麻烦。
同样,答案的时间也是很重要的,放在文章的后面也不合理,过于弱化。而且有的文章写的很长,难道还要我拉到最后面为了看个时间,那样多麻烦,拉的我手都要酸,而且容易剧透内容。
列举几个常见的用户使用场景:
很多时候我看到回答问题的时间很久了,那我就不会看了。
文章中提到“今年的互联网寒冬”,搞的我都不知道今年是哪一年,缺少时间坐标。而如果在文章的开头就显示了,起码心里有个数。
有的文章提到“预测未来5年内房价走低”,但我不知道你回答的时间是哪一年。
……
综上所述,我觉得应该加上问题的创建时间和回答的时间,明确告知用户问题的时效性。
iOS闹钟交互思考
闹钟提醒的界面有两种情况,锁屏状态和非锁屏状态。分别对应以下几种使用场景:
使用场景一,比如起床提醒(锁屏)
使用场景二,你在干别的事情需要闹钟提醒(锁屏)
使用场景三,正在使用手机(非锁屏)
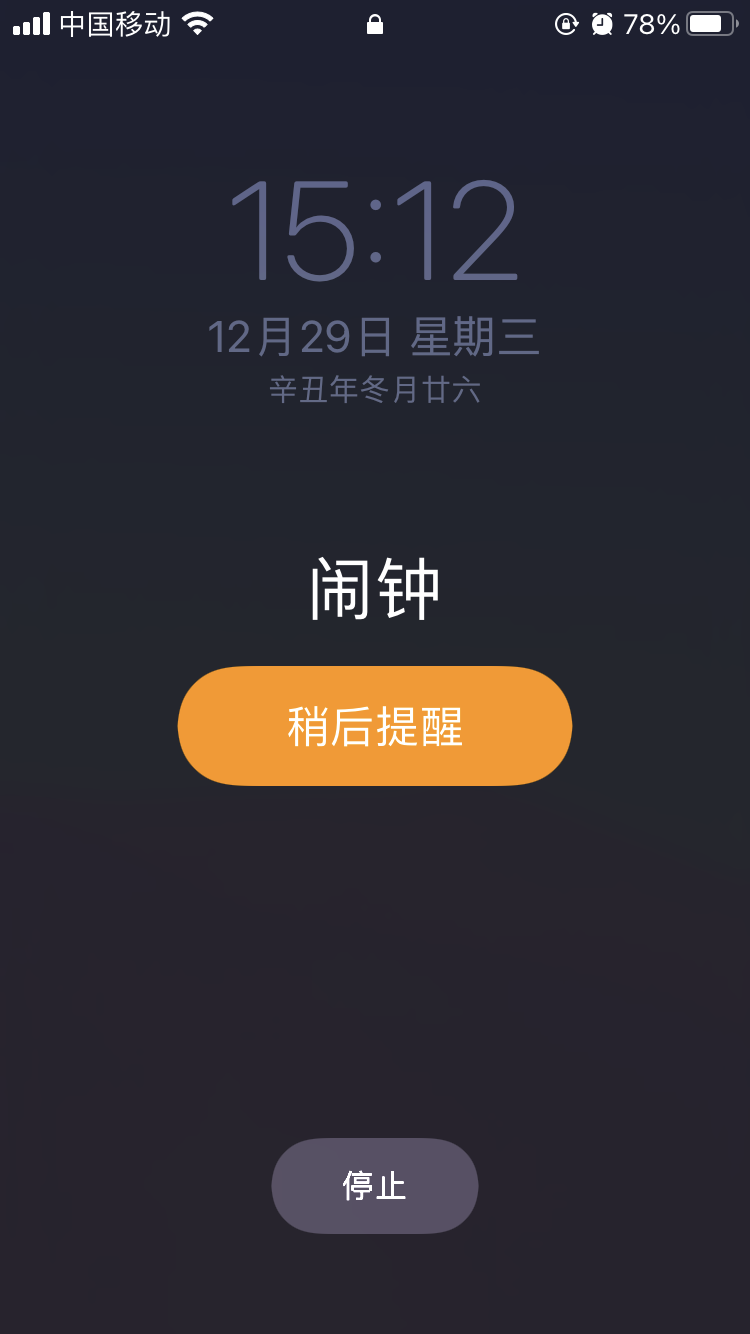
起床提醒闹钟,这时手机屏幕处于锁屏状态,当闹钟响起,屏幕出现稍后提醒和停止两个按钮。很明显,这里稍后提醒按钮的权重更高,因为如果不小心关闭闹钟可能会睡过头,导致上班迟到。为了避免这种情况,稍后提醒按钮必须突显,这样即使你在朦胧状态依然可以轻松点击。而停止闹钟按钮应该弱化,防止误触。

还有一种情况,比如你晚上赶稿子熬夜太晚了,早上又要起来上班,实在没睡醒,眼睛都睁不开,点击屏幕的话有可能会关闭闹钟,那么可以利用手机实体键控制闹钟的开关,这种方式的优势在于可以盲按。按音量键和电源键都是稍后提醒,按返回键是关闭闹钟。
另外一种使用场景,当你正在使用手机时,闹钟响了。这个时候界面上方会弹出一个非模态的浮层,但这个浮层并不干扰用户的其他操作。这里会有三个交互手势,上划表示稍后提醒,有一个隐藏手势,选中浮层下拉会出现两个按钮:稍后提醒,停止。用力下滑居然是关闭闹钟,这个手势我表示从未用过。

个人觉得这里的交互略微有点复杂了,很多人可能都不知道如何关闭,我一般都是上滑,然后在消息通知栏那里关掉闹钟,我想大多数人都是这样操作的吧。因为后面两个交互手势隐藏的太深了,很多人都不知道,学习成本比较高。还不如像来电显示浮层那样,接听或挂断两个按钮,简单易用,无需思考。
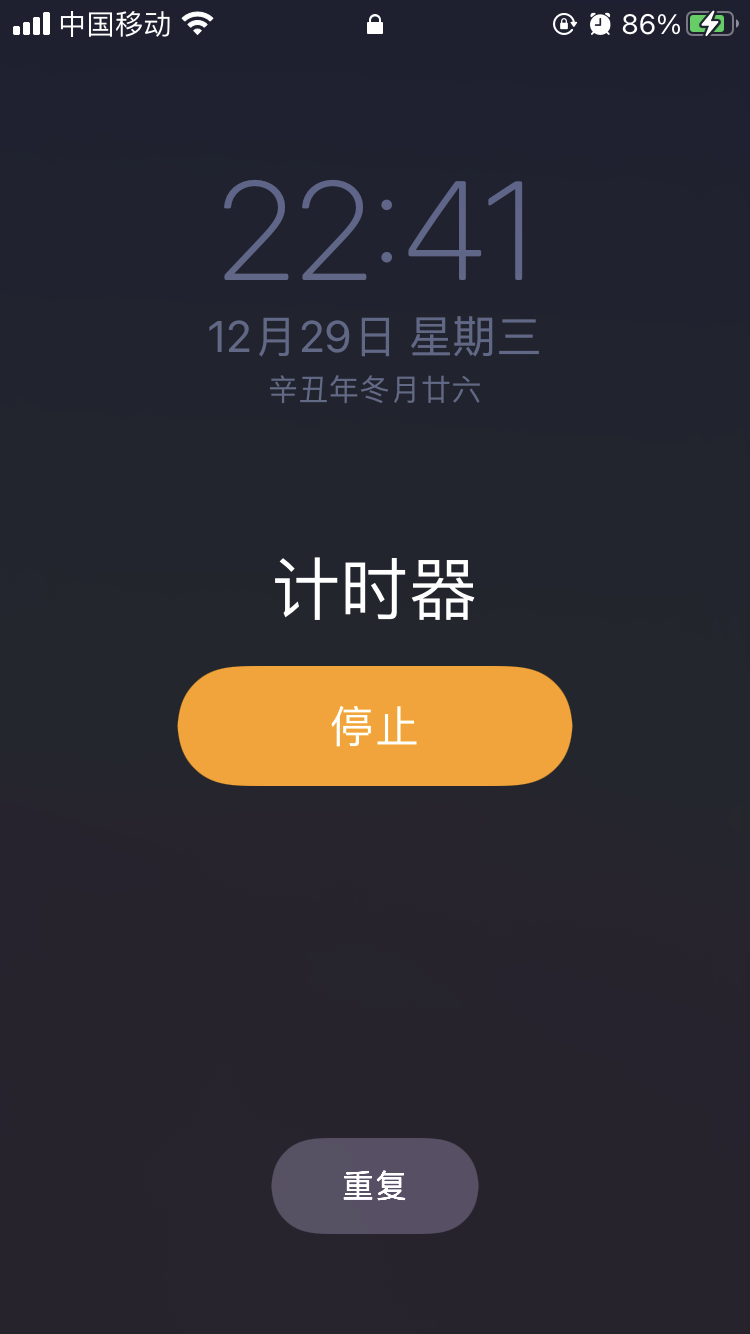
岔个话题,对比一下闹钟与计时器的交互差异,计时器的界面按钮布局的刚好跟闹钟的相反,为什么会这样呢?这是由计时器的使用场景决定的,用户使用计时器一般都是为了提醒完成某个任务。而倒计时一结束,意味着需要马上去完成某个任务。因此这时需要停止倒计时,停止的权重更高。

产品初始默认值的重要性
每个产品都有初始默认设置,比如各种游戏、输入法、ps软件、浏览器,比如qq、微信的系统设置,但有多少人会去自定义设置呢?

Microsoft Office小组曾经做过这样一个用户研究,发现只有不到 5% 的用户更改了默认设置,多年来,他们以各种形式重复了这项用户研究。发现它始终如一:用户很少更改他们的设置。
《About face 4》中提到,我们只需要满足满足大多数主流用户的需求,对用户合理推断,所以在设定初始默认值的时候就要格外注意,要找出帮用户实现目标的最佳默认值设定。
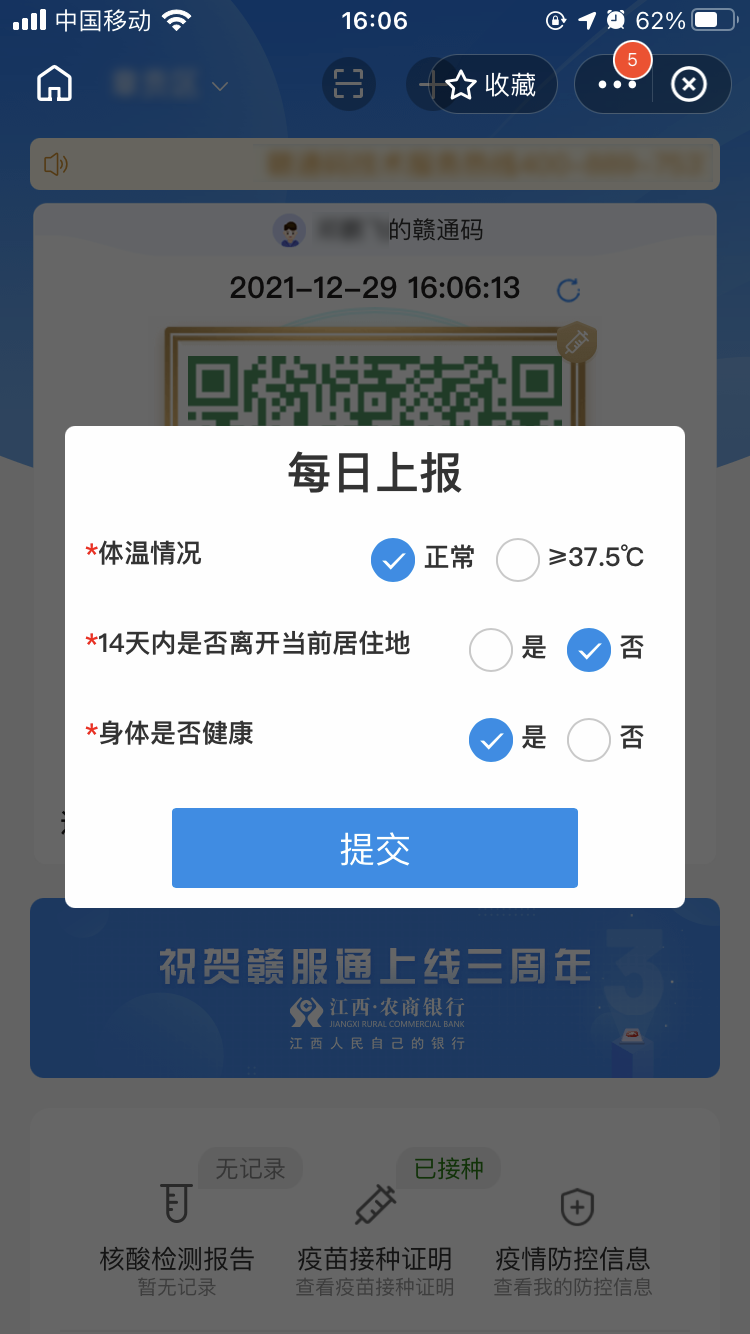
比如,在疫情期间我们经常使用到的健康码,每当打开健康码都会弹出一个窗口,上报个人健康状况,这几个选项都是必填项。因为绝大多数的用户的状况都是正常的,所以全部选项直接默认正常即可,少数不正常的用户如实填写即可。

不要每次让用户去选择,在进入商场需要查看健康码的时候,很多人根本就不会认真去填,想都不想就直接点击提交了。如果每次都强制要求用户去选择,那么这就是个灾难。
用户多数时候是倾向于不调整默认值的,而默认值设置的合理与否,对于产品的整体体验影响是非常大的。
但有两类人是例外的,设计师和程序员,他们总是喜欢修改自己的默认设置,以符合自己的使用习惯,使效率最大化。
喜马拉雅可否记住定时设置?
每天晚上入睡前,家里的小宝都要听喜马拉雅的睡前故事才能入睡,这已经形成了一个睡前习惯。
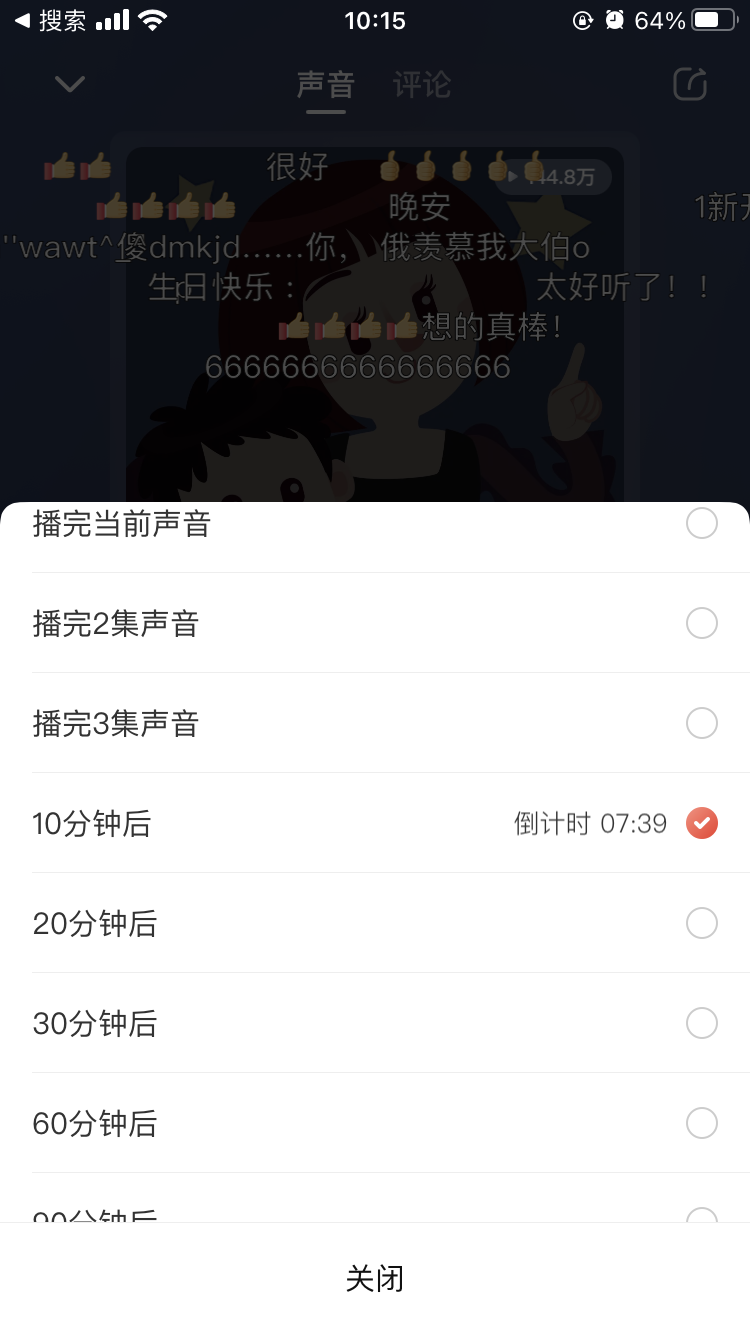
喜马拉雅app有个很好用的功能,那就是定时关闭功能,比如定时30分钟,倒计时结束后,睡前故事就自动关闭了。

但是有个不完美的地方在于每次都要去手动选择定时,有时候经常会忘记定时,手机就会一直播放,直到手机没电。这样第二天的起床闹钟就不响了,容易睡过头。





