android popupwindow UI进阶之弹窗的使用
讲下android中的PopupWindow。姑且就叫做弹窗吧,其实和AlertDialog一样,也是一种对话框,两者也经常混用,但是也各有特点。
本文引用地址:https://www.eepw.com.cn/article/201609/305038.htm下面就看看使用方法。首先初始化一个PopupWindow
PopupWindow mPop = new PopupWindow(getLayoutInflater().inflate(R.layout.window, null),
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
实现PopupWindow的构造函数,第一个参数导入布局,后面两个指定宽和高。弹窗一般有两种展示方法,用showAsDropDown()和showAtLocation()两种方法实现。一般参数有两种,有偏移和无偏移。
bt1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
initPopWindow();
mPop.showAsDropDown(v);//以这个Button为anchor(可以理解为锚,基准),在下方弹出
}});
bt2.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
initPopWindow();
mPop.showAsDropDown(v,20,-20);//横轴偏移20,纵轴-20,一个状态栏的长度
}});
bt3.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
initPopWindow();
mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
Gravity.CENTER, 0, 0);//在屏幕居中,无偏移
}});
bt4.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
initPopWindow();
mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
Gravity.TOP | Gravity.LEFT, 20, 20);//在屏幕顶部|居右,带偏移
}});
bt5.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
if (mPop != null) {
mPop.dismiss();
}
}});
其中initPopWindow()方法来初始化一个弹窗
private void initPopWindow() {
if (mPop == null) {
mPop = new PopupWindow(getLayoutInflater().inflate(R.layout.pop, null),
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
}
if (mPop.isShowing()) {
mPop.dismiss();
}
}
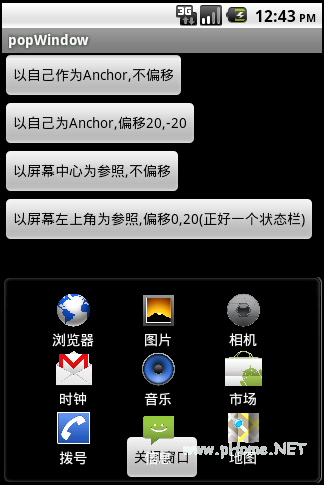
这里定义了4个按钮来呈现展示效果,一个按钮用来关闭,来看下第三个按钮点击效果,就不一一截图了,大家可以自己试下。

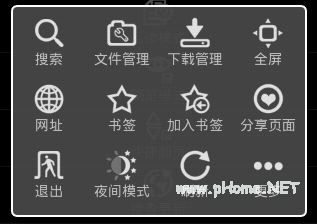
看过我以前这系列博客的朋友就会发现,PopupWindow里面的布局就是抽屉里面用的布局,后面的背景就是上篇博客讲的可延伸图像。为什么用这个呢,我们来看下UC的menu效果

可能这个是用AlertDialog做的,但是用PopupWindow也非常方便。很多的应用都使用了这样的menu。这里我就不去仿照UC来做了,就用上面那个布局,原理是一样的,换换图片就行。
要做的很简单,看代码
public boolean onKeyDown(int keyCode, KeyEvent event){
//截获按键事件
if(keyCode == KeyEvent.KEYCODE_MENU){
initPopWindow();
mPop.showAtLocation(this.findViewById(R.id.rl),
Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0, 0); //在屏幕底部
}else if(keyCode == KeyEvent.KEYCODE_BACK){
if(mPop.isShowing()){
mPop.dismiss();
}else{
System.exit(0);
}
}
return false;
}

图片似乎不是很给力,大家搞点漂亮点的图片就可以了。
我把这个代码全部贴出来
package com.notice.popWindow;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.GridView;
import android.widget.PopupWindow;
public class PopWindow extends Activity {
private GridView gv;
private Button bt1;
private Button bt2;
private Button bt3;
private Button bt4;
private Button bt5;
private int[] icons={R.drawable.browser,R.drawable.gallery,
R.drawable.camera,R.drawable.gmail,
R.drawable.music,R.drawable.market,
R.drawable.phone,R.drawable.messages,R.drawable.maps};
private String[] items={浏览器,图片,相机,时钟,音乐,市场,拨号,信息,地图};
private PopupWindow mPop;
private View layout;
private void initPopWindow() {
if (mPop == null) {
mPop = new PopupWindow(layout,
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);




![IAR 使用 [利尔达]](http://editerupload.eepw.com.cn/201003/41125f2f23fc00d2cee647097da2b73d.jpg)






![MSP430 单片机外围模块 - LCD [利尔达]](http://editerupload.eepw.com.cn/201003/7f85595d927a638df33d1097899d5600.jpg)

评论