
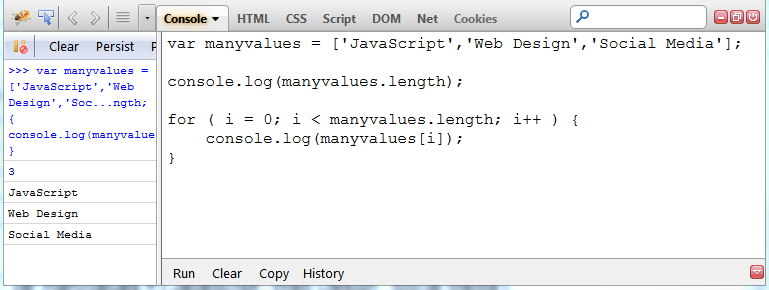
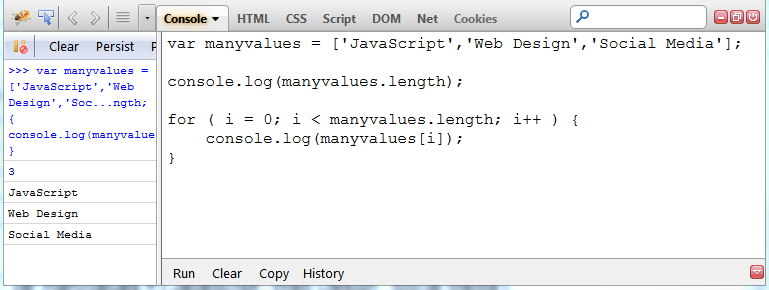
- 在我们前往探寻这门语言的高级特性之前,熟悉JS的各种类型和对象是非常重要的。稍后我们就来看看DOM或者叫Document Object Model,JS中的function,测试,调试等更多特性。然而在我们走到那一步之前,我们需要对这门语言的基础特性做个详细的了解。通过我们之前文章的介绍,这篇示例就是要确保我们都消化了这门语言的一些概念,咱们开始吧! 创建JavaScript数组 我们已经介绍过如何使用变量以及存储数据到变量中,相当容易。回忆下,只需要使用关键词var,紧跟一个变量名称,然后给它赋
- 关键字:
JS DOM JavaScript 类型 对象
- 图1(a)为DCM置反激式PFC转换器在一个开关周期内的平均输入、输出电流波形,图2(b)为DCM反激式转换器等效电路...
- 关键字:
DOM 反激式 PFC转换器

- 日前,国内固态存储领域的领导者源科公司宣布推出全球首款单芯片SATA DOM固态硬盘“小源”,它是rSSD系列新增的一员“小”将。
- 关键字:
源科 固态硬盘 SATA DOM
dom介绍
您好,目前还没有人创建词条dom!
欢迎您创建该词条,阐述对dom的理解,并与今后在此搜索dom的朋友们分享。
创建词条
关于我们 -
广告服务 -
企业会员服务 -
网站地图 -
联系我们 -
征稿 -
友情链接 -
手机EEPW
Copyright ©2000-2015 ELECTRONIC ENGINEERING & PRODUCT WORLD. All rights reserved.
《电子产品世界》杂志社 版权所有 北京东晓国际技术信息咨询有限公司

京ICP备12027778号-2 北京市公安局备案:1101082052 京公网安备11010802012473