剖析车载界面设计
2021-11-17 泥人张 行业趋势
HMI是Human Machine Interface 的缩写,“人机接口”,也叫人机界面。凡是参与人机信息交流的领域都存在着人机界面。本文将深度剖析车载界面的设计要点及注意规范。
智慧城市的建设趋势越来越显著,政府对于汽车智能化、信息化发展非常重视,汽车驾驶体验感与个性化的设计也会成为我们对于汽车选购的参考和方向,自从人们对于用户体验的重视,人机交互设计工作内容也成为重要环节。

对于人机界面,首先我们要明确一些概念。
1、人机界面与人们常说的“触摸屏”有什么区别?
从严格意义上来说,两者是有本质上的区别的。因为“触摸屏”仅是人机界面产品中可能用到的硬件部分,是一种替代鼠标及键盘部分功能,安装在显示屏前端的输入设备;而人机界面产品则是一种包含硬件和软件的人机交互设备。在工业中,人们常把具有触摸输入功能的人机界面产品称为“触摸屏”,但这是不科学的。
2.人机界面产品中是否有操作系统?
任何人机界面产品都有系统软件部分,系统软件运行在HMI的处理器中,支持多任务处理功能,处理器中需有小型的操作系统管理系统软件的运行。基于平板计算机的高性能人机界面产品中,一般使用WinCE,Linux等通用的嵌入式操作系统。


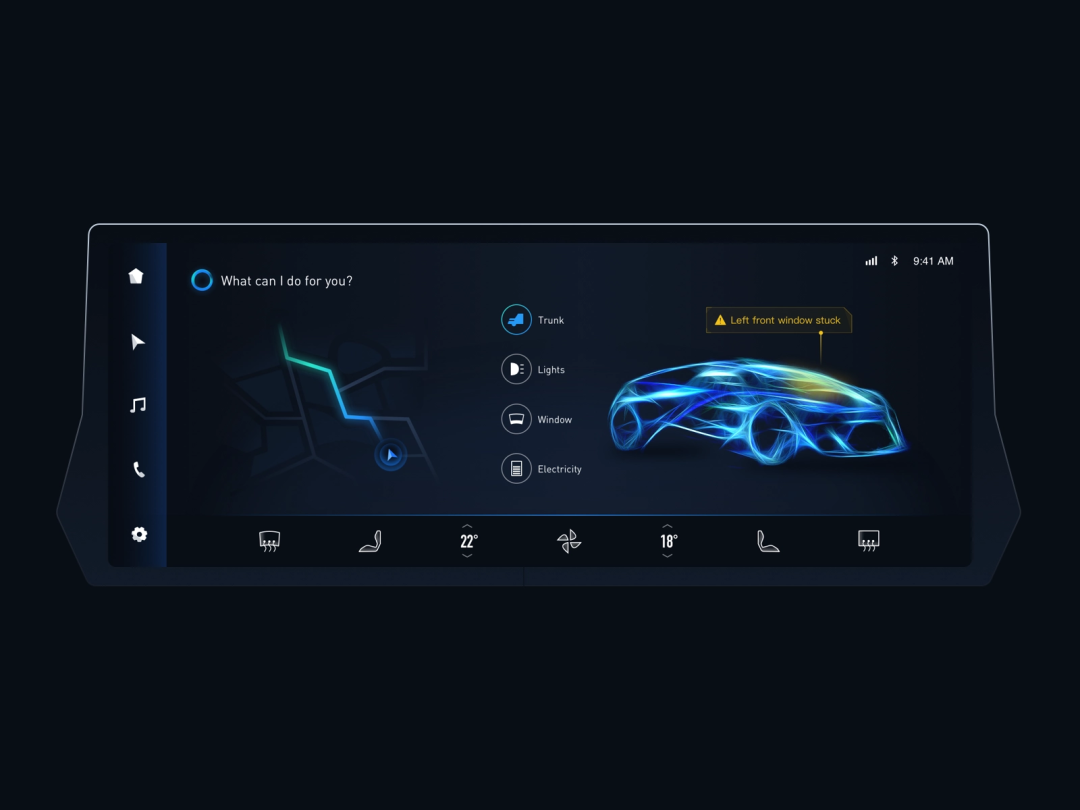
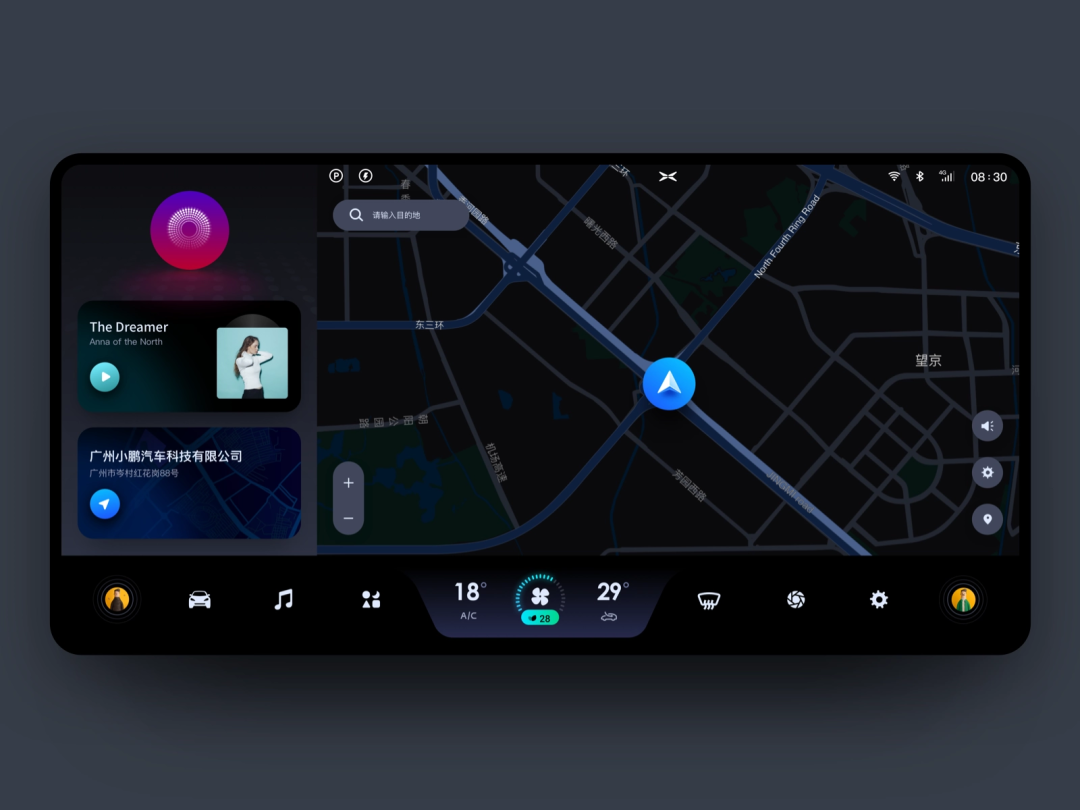
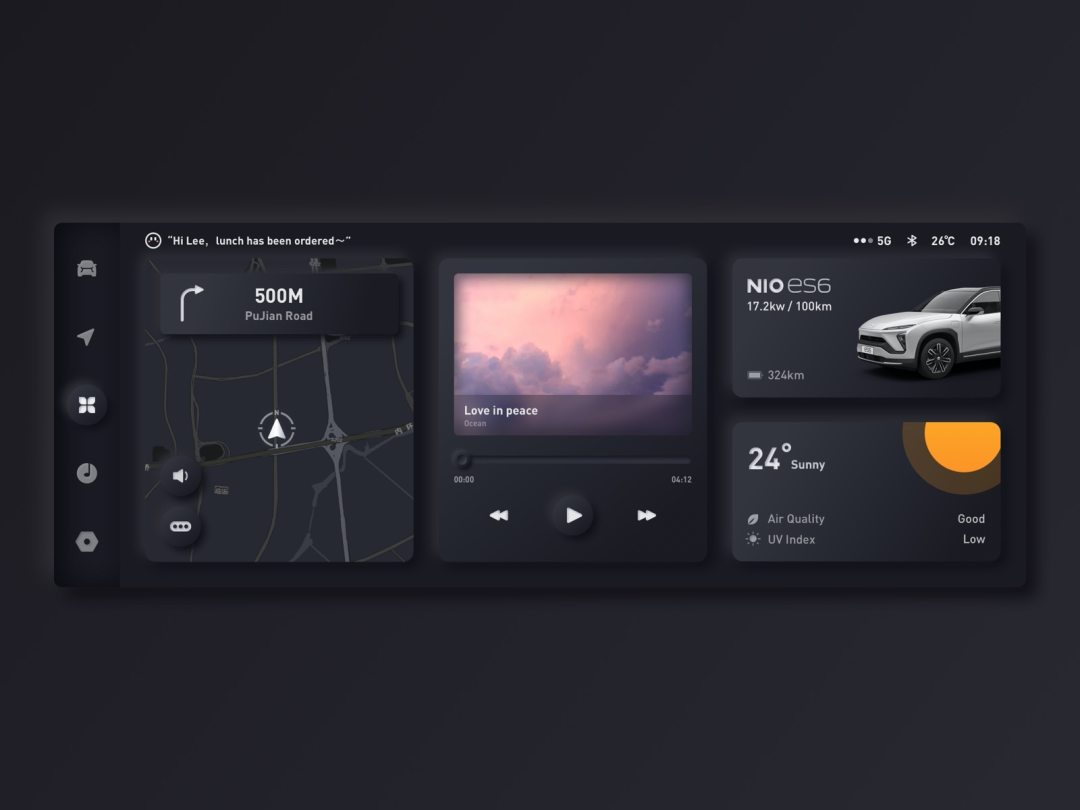
我们做的交互场景是有车辆行驶的,所以首先是要考虑安全因素,美观其次,因此在特殊环境下操作车载系统,我们无法用传统移动端沉浸式的设计思维来设计车载的界面与功能,需要放下所谓的美学,紧扣实际场景下的交互方式与用户需求来设计,因为在极短时间内导致我们必须对所有可能用到的功能入口一步即达,对信息的布局必须做到一眼即见。
汽车HMI有自己的设计原则和设计规范以及美学理念。
汽车行业本身是一个有着强烈美学理念和设计规范的行业,其实准确的说应该是汽车HMI中控设计是基于自身传统规范,结合互联网移动端和Web端的基础上,慢慢形成了一种新的设计规范。


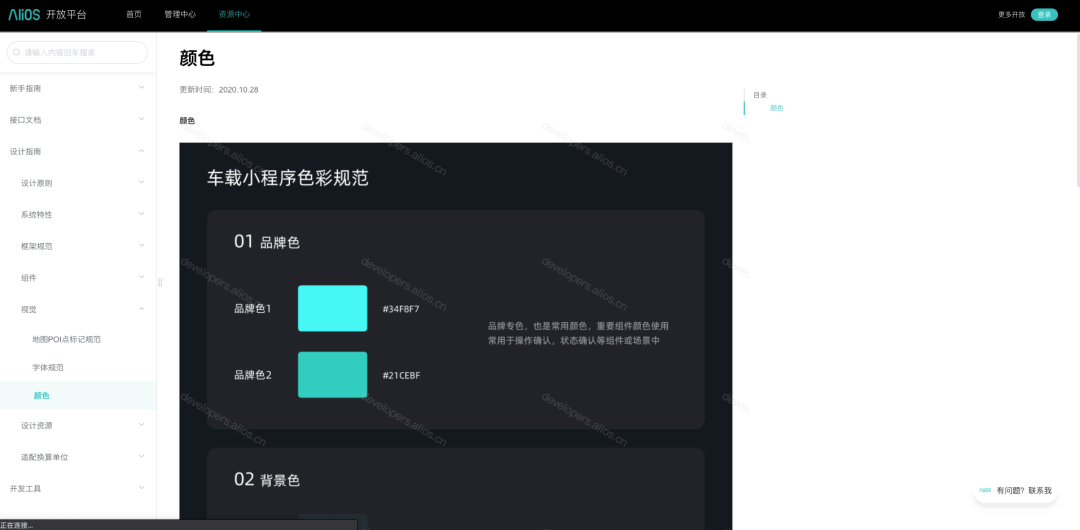
在开始讲解之前,我们首先要了解官方的一些设计规范。
1. 阿里 Alios 开放平台https://miniapp.alios.cn/index#/document

https://chelianwang.baidu.com/homepage/openPlateform/design/sec-4-1.html

https://developers.google.com/cars/design/design-foundations

https://www.apple.com.cn/ios/carplay/

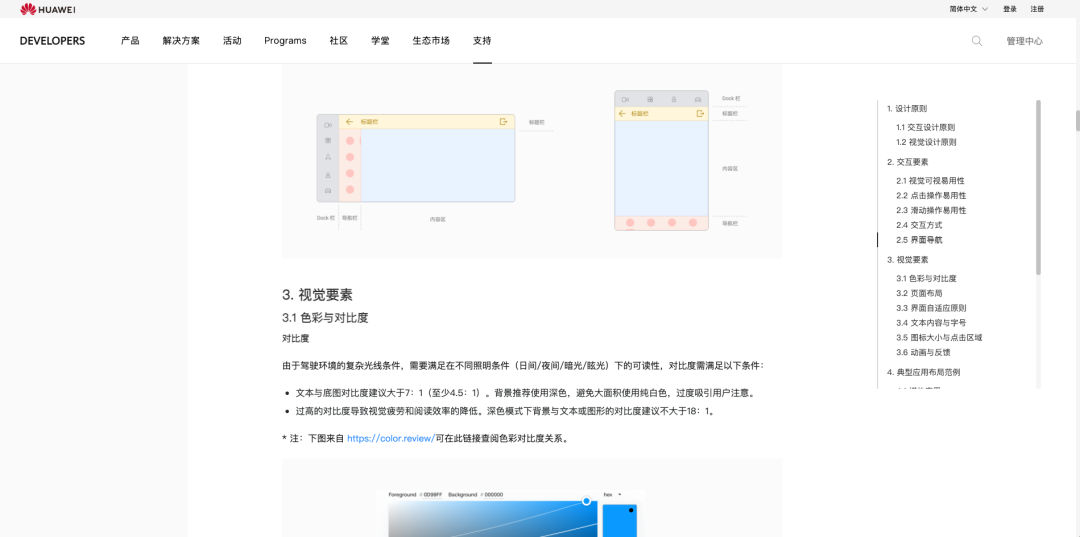
https://developer.huawei.com/consumer/cn/doc/50902

我们还要了解车内屏幕的类型,主驾驶前面的仪表盘、HUD和中控屏幕,副驾驶和后排的娱乐屏幕。
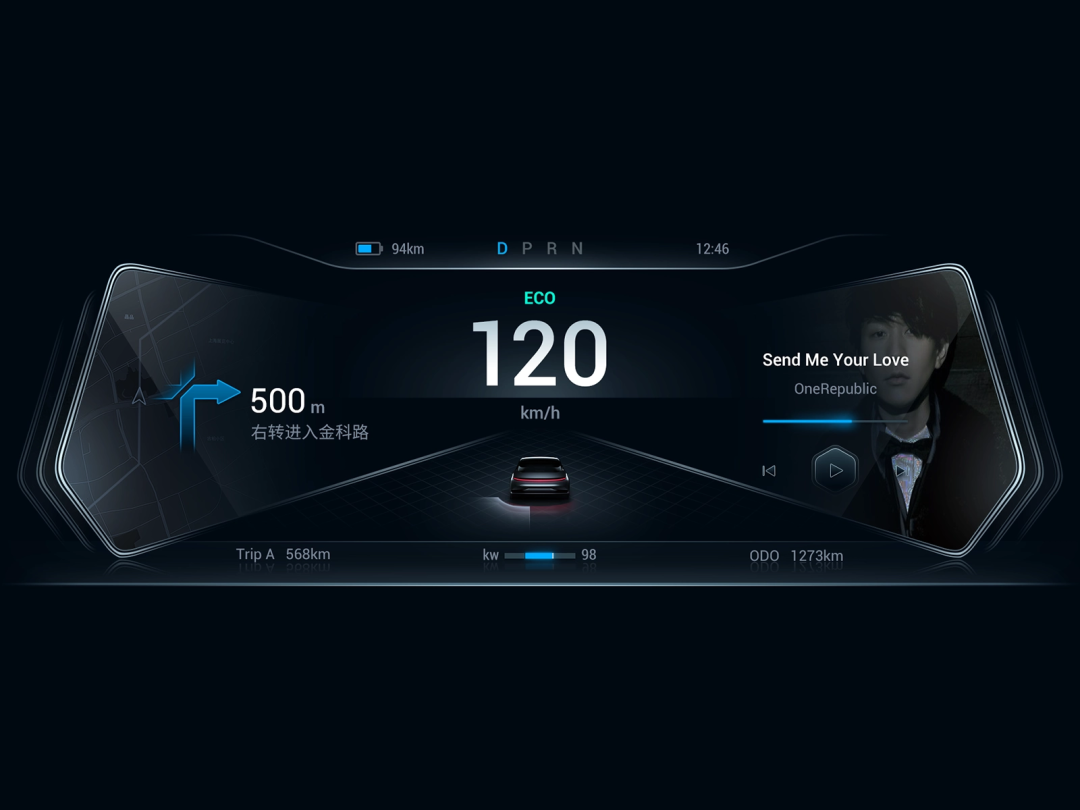
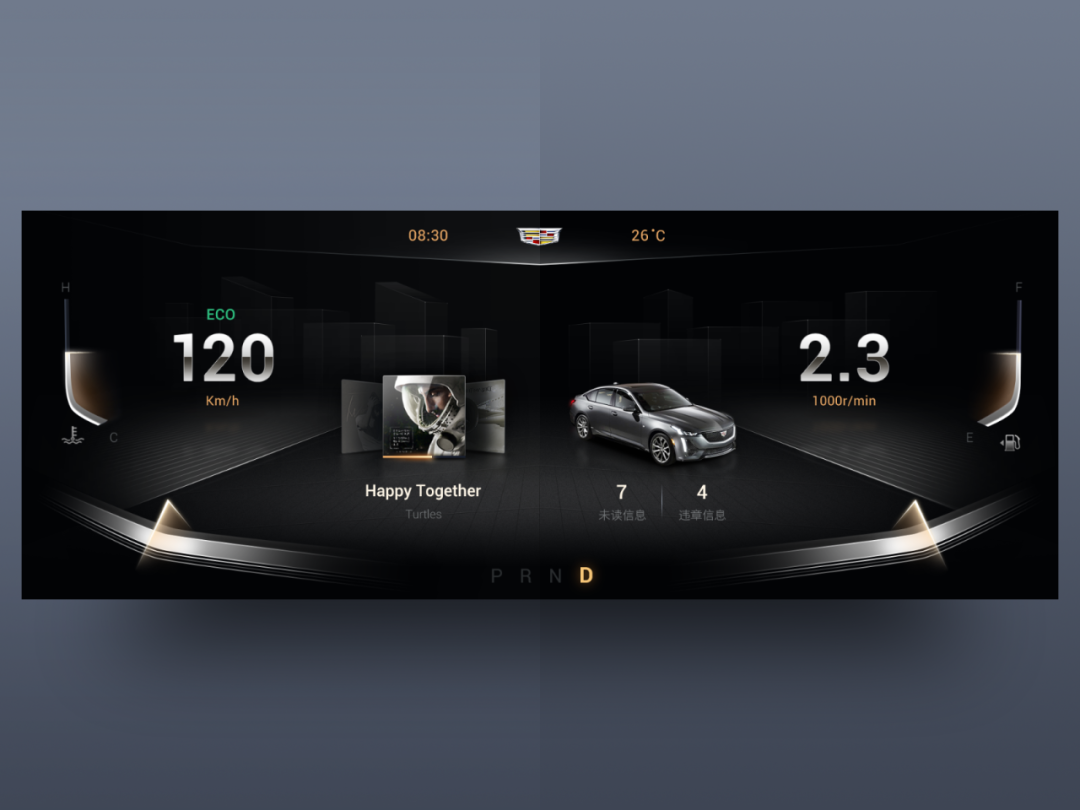
1. 仪表盘汽车仪表盘是反映车辆各系统工作状况的装置。一般由时速表、转速表、机油压力表、水温表、燃油表以及电子指示灯等组成。汽车仪表是驾驶员与汽车进行信息交流的重要接口。当今纯液晶屏的仪表盘占市场主导地位,纯机械、灯显、段码将退出历史舞台。



平视显示器(Head Up Display),最早是航空器上的飞行辅助仪器,运用在战斗机上,由于战斗机上很多信息需要飞机驾驶员随时查看,避免驾驶员低头看仪表而分心,随后又普及在民航客机上,由于HUD的方便性以及能够提高飞行安全,这项技术后来也发展到汽车行业,汽车搭载的HUD抬头数字显示功能,是利用光学反射的原理,将重要的行驶信息胎压、速度和转速等信息投射到驾驶舱前段玻璃上面,在驾驶过程中不用分心看仪表盘,减轻眼睛的疲劳,给驾驶带来便利和安全。
此前,HUD前装市场基本被日本精机、德国大陆、日本电装、伟世通等国外巨头垄断,且竞争格局高度集中,前五名企业市场份额超95%。近三年,随着国内智能驾驶技术商业化落地加快,不少自主品牌供应商开始崭露头角,且爆发力十足。HUD的发展会越来越迅猛,原因主要有以下几点。
1、HUD作为ADAS人机交互的窗口,可以呈现驾驶辅助信息,提升驾驶的安全性和舒适性,使驾驶者拥有更佳的应用体验;
2、为提升市场竞争力,车企对自动驾驶和智能座舱重视度提升,尤其是自主品牌车企近年在国家智能网联发展战略的推动和扶持下,转型动作快、力度大,产品创新和应用上也更加大胆和前卫。、
3、HUD技术上取得突破,显示效果大幅改善;
4、随着技术升级,HUD配套价格逐渐下降,性价比逐步提升;


后排娱乐屏更像是一个平板,主要功能点为视频、音乐、游戏等等,帮助后排乘客打发时间,所以后排的娱乐系统就是为娱乐而生,无需考虑安全性。

车载界面的设计原则
1.迅捷性
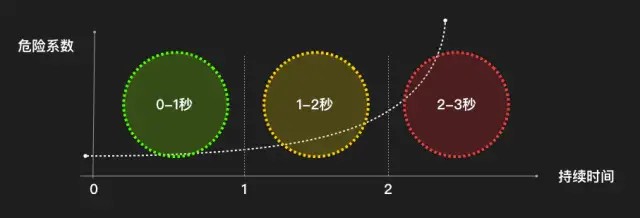
与人们常常所说的三秒设计原则类似。移动端系统为沉浸式操作,而车载系统不一样,在驾驶过程中,用户95%的精力在于聚焦驾驶上行为上,用户只能抽取仅5%左右的精力与时间来操控车载。因此也就决定了车载系统的功能逻辑,信息布局都必须在极短的时间内以最好的方式呈现。
而如果用户没有在这个时间以内完成操作任务,要么用户选择放弃,重新再来;要么用户花费更多时间和精力,但这样驾驶的危险系数会成倍增长。经笔者多次在不同路段试验,统计下来平均每次操作,即视线与注意力专注在车载上的时间,无法超过三秒,事实上,当进入第三秒时,已不得不需要利用余光开始注意前方路况了。
因此,在三秒以内,无论是用户第一次操作失败,重新注意路况后,再重复操作,还是用户持续操作直到任务完成,都是非常危险的行为,在这里,由于用户试错的成本非常巨大,也因此交互的设计与信息布局的设计都需要做到最极致的状态。
随着大屏、多屏化的发展趋势,触摸和语音控制应时而生,为了增强操作合理性,以及减少或避免触摸屏的误触功能。从信息输入来看,以触控、语音为主,手势、视觉交互为辅;从反馈输出来看,以视觉、语音、触控交互为主,嗅觉交互为辅。
人机交互定义需要区分车辆是行驶中还是静止状态,车辆在行驶中,对于需要驾驶员操作反馈的交互行为需要遵循3S原则(上面提到的三秒原则),降低安全隐患。甚至有一些交互动作在车辆行驶过程中需要禁用的。



得益于计算机算法的强大,汽车功能越来越完善,信息量也越来越大,为了让用户有更好的体验,避免过多信息的干扰,必须做到界面显示轻量化。
这也是为什么飞机驾驶舱内、国际空间站内的各种操控开关拉杆都是星罗密布式的摆放,并非以如今的科技无法做到像科幻片里一样简洁干净的操控台,而是因为考虑到在实际应用场景下,专业素质的人员不需要也没有时间去欣赏美观的界面,学习我们所认为的交互方式。
保障关键信息是醒目的,容易让用户视觉快速捕获,在各种环境场景下具有良好的可见性和易读性,无需驾驶员费力寻找和识别。


这里所说的及时性指的是反馈信息的及时性,我们要考虑实现全方位的信息提示,着重考虑视觉层面和听觉层面。
在驾驶的过程当中,司机的双手被占用,于是眼睛和耳朵感知要提高,与移动端的视觉显示不同,HMI设计师需要注意除了基础的视觉显示规范外,还需格外注意与安全相关信息的展示、视觉警告、文字易读性和显示眩光等显示问题。
在车辆行驶过程中,对于司机来说,听觉反馈也是很有必要考虑的场景,通过语音反馈司机需要获取的信息,能让司机尽量保持视觉焦点在路况上。多场景的融合考虑信息获取的效率,能减少在开车过程中的安全隐患。


我们不仅要考虑设计层面,还要考虑到交互层面。
交互方式(1)触控
这里分两种,一种是通过按键控制;一种是通过触屏控制。
都是通过不断的触控功能按钮行程锻炼肌肉记忆,现在的趋势越来越趋向重触屏,轻按钮,这样不仅系统迭代成本小,功能可以动态分布。
但是对于一些精准调节的功能还是按键控制好一些。
微软 的Surface Dial可以给我们很好的启发,智能旋钮可以解决大部分屏幕调节的不精准的痛点,而效率又高。

(2)语音
在汽车人机交互中,语音交互被认为是车内场景下最自然的交互方式,而语音交互需要一个载体来传达多样化的情感。
语音控制的前景主要在于两个因素,一个是可以把除了界面以外的利用起来,一个可以与HMI自由交谈,二是最小化HMI手动操作产生的干扰,增加安全性。
(3)手势
手势交互是对语音交互、触控交互的很好补充,能够让车主通过简单的手势和语音就能完成车内的交互任务,也是能够增加交互趣味性、表达情感、传达情绪的另一个自然交互方式。
常用的手势:单指滑动(上下左右)、双指滑动(左右)、五指抓取等。
HMI的交互手势不同于手机和IPAD,手机和IPAD握在手里,左右手都可以操作,多指组合的可能性也多,而HMI的手势定义,更多的是需要满足驾驶员的使用场景,屏幕是固定在车上的,要规避掉一些不方便的手势。
比如双指往上滑动就很不方便,向上推不灵活,也有阻力。

所以要想系统整体跳出基础可用性范围,进阶到好用的层次,系统对各种复杂交插的应用场景的处理需要更加智能(如导航中的来电,紧急路况的提示),对车内环境控制(如声音、气温)需要更加敏感。车载系统的设计相比于移动端有着更明显的约束,不论是从空间、时间、行为、心智,都有着明显独特的场景和特点,要做好车载系统设计,我们需要有丰富的同理心以及亲身体验并反复验证设计。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
*博客内容为网友个人发布,仅代表博主个人观点,如有侵权请联系工作人员删除。
电子管相关文章:电子管原理


