深度解析产品从0到1设计思路

前言
相信每个用户体验设计师都非常期望自己全程参与从0-1的产品设计,这样可以更有参与感,掌握业务的整个上下文,非常锻炼个人的设计能力,还可以提升对产品的sence。

当然实际工作中不是每个人都有这样的机会,也可能是某个已经非常成熟的产品做一些持续优化迭代的新需求。在不了解业务全貌的情况下就直接开始设计,其实非常被动。这个时候就需要花更多的efforts去熟悉业务背景、使用场景、操作流程、常用术语和设计规范等等。 一般面试中专业面试官都会让你描述一下你之前的项目案例,如果一直做的都是一些非常零碎没有体系的优化迭代需求,被cue到这个问题的时候就会一脸蒙蔽不知怎么回答。如果你正在迷茫或者希望寻求答案,希望我可以帮到你~
今天主要分享下——用户体验设计师面对下面不同阶段的设计思路:
1 . 立项前探索期的发散收敛(由于篇幅有限,本文重点介绍这部分)
2. 交付阶段的水深火热(下期见~)
3. 上线后的迭代优化(下期见~)
一、立项前的探索期
如果你现在处于产品意识形态还不清晰,立项前的摸索阶段,就需要重点关注下Inception这个阶段作为用户体验设计师所需要做那些事情,简单来说就是5W(why?who?when?where?what?)+2H(how?how much?)。在项目启动前期,通常需要制定一个简单有效的行管计划。不管你的角色是PM、BA还是UX,都需要迅速、主动的去推动整个项目的进展。在竞争激烈千变万化的时代,行动和计划都必须快速而敏捷,否则就会被人抢先一步措失良机。

有人就会问,你只是一个设计师,干嘛要做产品/BA的事情?有他们在你干嘛要抢他们饭碗啊?我觉得,如果你的能力允许的话,和产品/BA一起合作会达到1+1>2的结果。不要过分强调角色和分工,最主要的结果。最理想的工作模式其实就是这个项目中的每个角色都可以讲清楚正在做的事情,更可能多的理解业务和上下文。
言归正传,在项目初期,没有任何输入的情况下,只有模糊且抽象的idea,应该怎么推动?
1.1 市场分析
首先要了解行业背景,站在宏观角度上来思考,对整个行业有一个大致的、粗颗粒度的判断。其次分析产品所在行业的市场现状,判断目前所在的阶段和规模。最后分析产品可能的商业模式以及竞争对手对商业模式。在了解产品所在的市场业现状、行业趋势这个大背景后,可以通过整个大环境判断评估未来发展规律和洞察机会点。
在讨论策略走向时,最重要的无非就是找出我们自己产品的竞争优势。这里的优势是指别的产品无法代替或模仿并可以灵活运用的资源。为了创造竞争优势,我们必须思考要提供什么样的服务,用什么方法提供策略方向。
市场分析是对行业供需变化对各种因素及其动态和趋势对分析,主要用途有3点:
· 在纷杂的行业中找到和合适的发力点;
· 在众多竞争对手中找到普遍发展规律和优劣势;
· 建立商业模型,形成可持续的产业。
市场分析常用的方法:
· PEST(宏观经济法:基于公司战略的眼光来分析企业外部宏观环境)

· 波特五力模型(竞争态势分析:于竞争战略的分析,可以有效的分析客户的竞争环境)

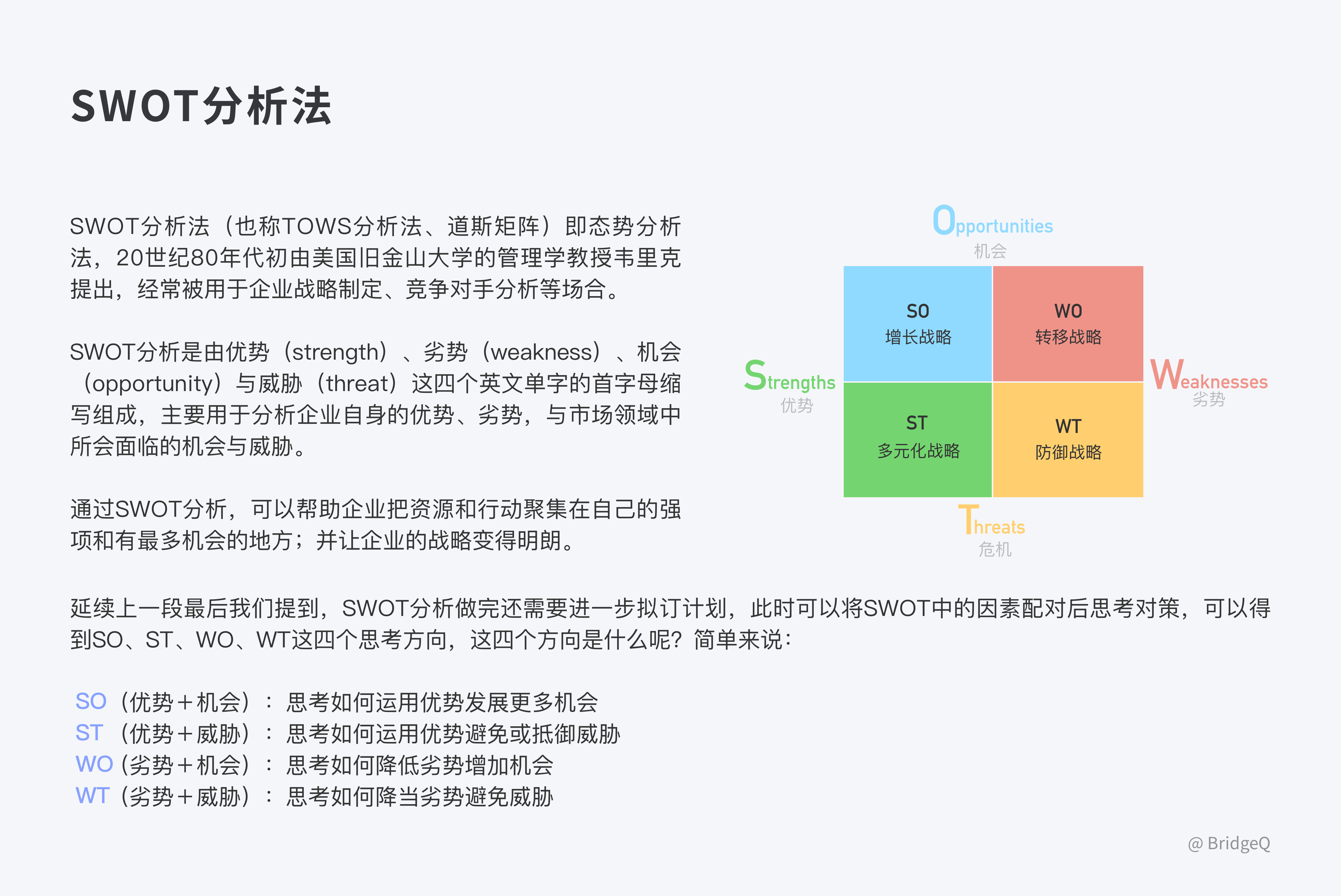
· SWOT分析(优劣势分析:帮助企业找出自身优势,整合资源,从而形成企业的战略规划)

1.2 竞品分析
了解了行业的大背景后,就要开始有针对性的挑选几个在市场上非常成功有竞争力的产品去研究分析,学习他们的优点以及思考背后的原因,最后可以作为非常有说服力的设计依据或者启发灵感。

竞品分析的主要目的是通过研究竞品,找到适合自己产品可执行的方向。
一般都分析竞品的哪些地方呢?通常分析下面几点:
· 产品主要目的是什么?(一般讲项目背景、大环境)
· 产品定位是什么?(产品属性)
· 特色是什么?(优势、值得借鉴或深受启发的地方)
· 主要用途有哪些?(核心功能都及应用场景)
· 产品设计风格是什么?
竞品分析最常用的方法是用户体验五要素,将产品设计的过程抽象分为5个层次,将复杂的事物抽象成分层的模型,可以更直观、清晰的获取其内在逻辑。

1.3 用户调研

用户调研目的是用于决策参考和创意启发,是周期性的一个活动,应该贯穿于整个设计过程,根据用户调研结果提出假设并上线验证。进行任何的产品设计,都应该是有数据支持、有理论依据、有正确的逻辑推导的,绝不该是凭空瞎想,或者拍大腿武断的做决定。带着问题去思考,通过调研验证产品的合理并给出最优方案这也是用户体验设计师存在的价值和意义所在。
· 定性研究
定性研究是探索性的研究,致力于定性地确定用户需求,它有助于设计师在设计初期构建想法,然后再用定量方法完善和测试。主要方法有:用户访谈(最常用)、情境访谈和卡片分类法(最简单)。
在产品探索阶段,还没有用户找谁调研呢?有个好办法就是分析完竞品后,我们可以筛选使用这些竞品的重度使用者或者发烧友去进行访谈,这样能得到最精准最有价值的用户信息。用户访谈是真正了解用户核心需求的一种方法,通过引导用户聊天去收取用户的反馈和挖掘用户的核心需求以及潜在诉求。
当然这是针对市面上已有且业界有很成功的案例而言,对于没有直接竞品的产品,访谈的用户可以为这个项目的发起人或者直接干系人、利益相关者。用户访谈之前,需要有一个明确的计划和大纲,把需要访谈的关键问题都罗列出来,可以细化到:访谈时间、地点和参与访谈人员分工背景介绍、受访者的基本信息、使用场景、操作习惯、偏好、痛点和建议。通常访谈3-5位典型用户,每位可以代表一类。 用户访谈的之前一定要想清楚几个问题:
· 用户想做什么?(使用目标)
· 用户的目标是什么?(拆分具体的ac)
· 用户想达到什么目的?(渴望的诉求)
定量研究
定量研究主要是为了测试和验证假设。主要方法有:问卷调查、数据分析、A/B测试;在立项前期定量研究主要以问卷调查为主,交付阶段为了验证方案的合理会有很多轮A/B测试。
问卷调查可以出现在用户访谈之前,通过快速的问卷调研筛选锁定精准的目标用户。也可以出现在用户访谈之后,当初步访谈结束可以根据访谈的有价值的信息整合,得到一个初步的idea。如何在短时间内验证idea的合理和价值?最快的办法就是做一轮问卷调研,让目标用户或者利益相关者给出选择。用最直观的数字做一个初步的判断,当然这是指一个验证idea的参考依据。一万个人里面有一万个哈姆雷特,当众口难调时,用数据说话是最简单粗暴的方式。
跟用户访谈相比,问卷调研的样本数量更多通常几百到几千甚至更多,在时间成本更低的情况下找到更海量的用户。但是对问题的设定要求更高,需要在前期用户访谈的分析结果的基础上做更粗颗粒的问题设定,经过反复讨论最后一般有10-20个左右少而精的问题。但是很多人对问卷有抗拒和排斥心理,这个时候需要适当的礼品激励或者其他更友好真实意图的说明,提高用户的兴趣和意愿,提高填写问卷的效率和真实性。
等等,你以为发完问卷就完了吗?最重要的是收集问卷,整合问卷信息后做数据分析。
1.5 用户画像

为什么需要要研究用户画像?就是为了搞清楚:我们面对的是谁?
当面对的是具体的人的时候,我们更能感知他们背后的情绪,他们的决策驱动因素,更好的与他们共情,提供他们想要的需求,更容易打动他们。用户画像将产品设计的焦点放在目标用户的动机和行为上,从而避免产品设计团队拍脑袋决策,草率地代表用户。产品设计团队经常不自觉的把自己当作用户代表,根据自己的需求设计产品,导致无法抓住实际用户的真实需求。往往对产品做了很多功能的升级,用户却觉得体验变差了。产品设计团队自嗨式的精心设计,用户并不买账,甚至觉得很糟糕。
那么如何获取用户画像呢?一般是做完用户访谈和问卷调研,通过展开的讨论分析,目标用户的各种信息整合分类后,就可以得到关键角色的通用标签了。梳理总结后的Persona代表的是一类典型用户的特征和行为模式,结合这些我们可以更全面的了解用户的动机和行为,通常用于指导产品的设计目标并服务产品理念,可以使我们产生同理心、共情,进行更好的创新和服务。
C端主要面向个人,非理性化,凭直觉做决策,经常有冲动型消费。根据性别,职业或行为偏好等关键属性进行分类。而B端大多是基于公司层面某个部门对某个具体问题解决方案进行整体评估,基本不存在冲动购买,更看重业务价值和效率端提升,因此在购买前需要建立足够的信任度。用户画像必须考虑整个购买决策团队中的每一个人,最好为每种角色建立单独的用户画像。
C端的用户画像主要包括以下内容:
· 基本信息(年龄、角色、位置、消费习惯、线上行为、品牌偏好)
· 使用场景(在某个特定的环境采取什么样的行动)
· 现状与痛点(目前存在的不满或者疑惑、建立情感连接)
· 期望(提升或者改善现有服务水平或者开发新的产品)
B端更多的会结合业务场景,根据业务关键指标去分析。B端产品一般是企业付费,做企业服务的,一般叫客户画像。主要一些行业的特征、行业类别、公司的规模,业务情况,地理位置,发展阶段,企业文化等等,可以根据不同的产品和业务诉求抽象出一些具体的细节。
不管是B端还是C端,用户画像价值主要体现在3点:
· 对产品的价值,帮助我们了解用户/客户端需求,确定产品功能设计,有助不断迭代调整产品;
· 对市场的价值,有助于调整营销内容、营销策略和渠道选择;
· 对销售的价值,有助于调整销售团队结构和销售打法,帮助销售进行更精准端客户筛选,提高转化率
1.6 项目愿景

通过前面初步的用户研究,可以得到一个比较宏观、粗颗粒的项目概述。用最简洁的语言概括描述我们的产品,尽可能突出重点。因为在项目立项以后,项目概述的内容会成为公司内外对产品的第一印象。电梯演讲是一种快速的方法,用来使团队对目标一致,并对产品的价值主张形成共识。这种简短的声明是一种令人印象深刻的方式,向任何受众在最短的时间内传达项目愿景。
项目愿景主要包括:
· 我们的目标用户是谁?
· 目标用户的痛点或者希望?
· 产品名称?
· 产品类型是什么?
· 通过什么样的功能,为用户带来什么样的价值?
· 市场上的竞品及其特点?
· 我们产品的独特价值是什么?
1.7用户体验地图
通过前面的竞品分析、用户访谈、问卷收集和用户画像的梳理,基本可以得到一个脉络清晰的全貌。前面的方法其实都是在发散的过程,至此我们需要收敛聚焦一下。用户体验地图的主要目的是站在用户视角审查、分析产品整个生命周期或者全触点,用全局思维获取更流畅的体验,打通整个流程,还原不同场景下不同的需求。可以在这个阶段明确用户目标,确认核心业务流程,拆分关键需求点。
用户体验地图为我们提供了一个很好的起点。在发现和探索阶段花费几个星期,通过研究了解目标用户,探索设计概念,在开发之前迭代并扔掉许多不适合的想法也是常有的。
如何制作用户体验地图呢?(开始认真严肃脸)

用户体验地图是一个呈现【端到端用户体验流程的视觉化信息图】,以用户视角为出发,用视觉化的语言来描述:
· 一个好的故事(用户所看、所听、所想…)
· 新的设计机会
· 新的商业价值
用户体验地图通常和角色在一起使用,共同讲一个生动的故事。角色就是这个故事的主人翁,而用户体验地图负责展现这个故事的开始、过程、高潮、结尾,表达用户在流程中所展现出来的态度和情绪。和角色一样,帮助梳理用户调研的信息、使内部利益相关者基于共同的知识背景讨论问题。如果角色是一个点,那用户体验地图就是一条线。
Step2: 故事的内容
· 用户旅程的每个阶段(使用前、使用中、使用后)
· 用户每一步索要达到的目的
· 用户每一步的情绪态度
Step3: 新的设计机会
这里的设计机会点指的是我们针对体验地图中用户情绪、心态比较负面的情况,提出的改善建议。同时,考虑到改善建议背后所需要的资源,让建议得到合理地评估。
设计机会点:
· 每一步能够挖掘的设计机会点
· 每一步想要影响用户情绪、行为产生的改变
· 每一步所需的资源(人力、资金、物资)
· 试着画出新的流程,把用户行为放进去,看看是否能产生一些好的变化
· 试着用一句话来表达你想要做的体验提升,例如:如果我们创造…将解决什么问题…做这些需要…结果是….
Step4: 制作用户体验地图的步骤流程
· 整理用户步骤:这里的颗粒度不必太细,但是要把行为的阶段性体现出来
· 加入态度:在每一个步骤中标注他们的情绪,例如:高兴,无感,失望,生气等
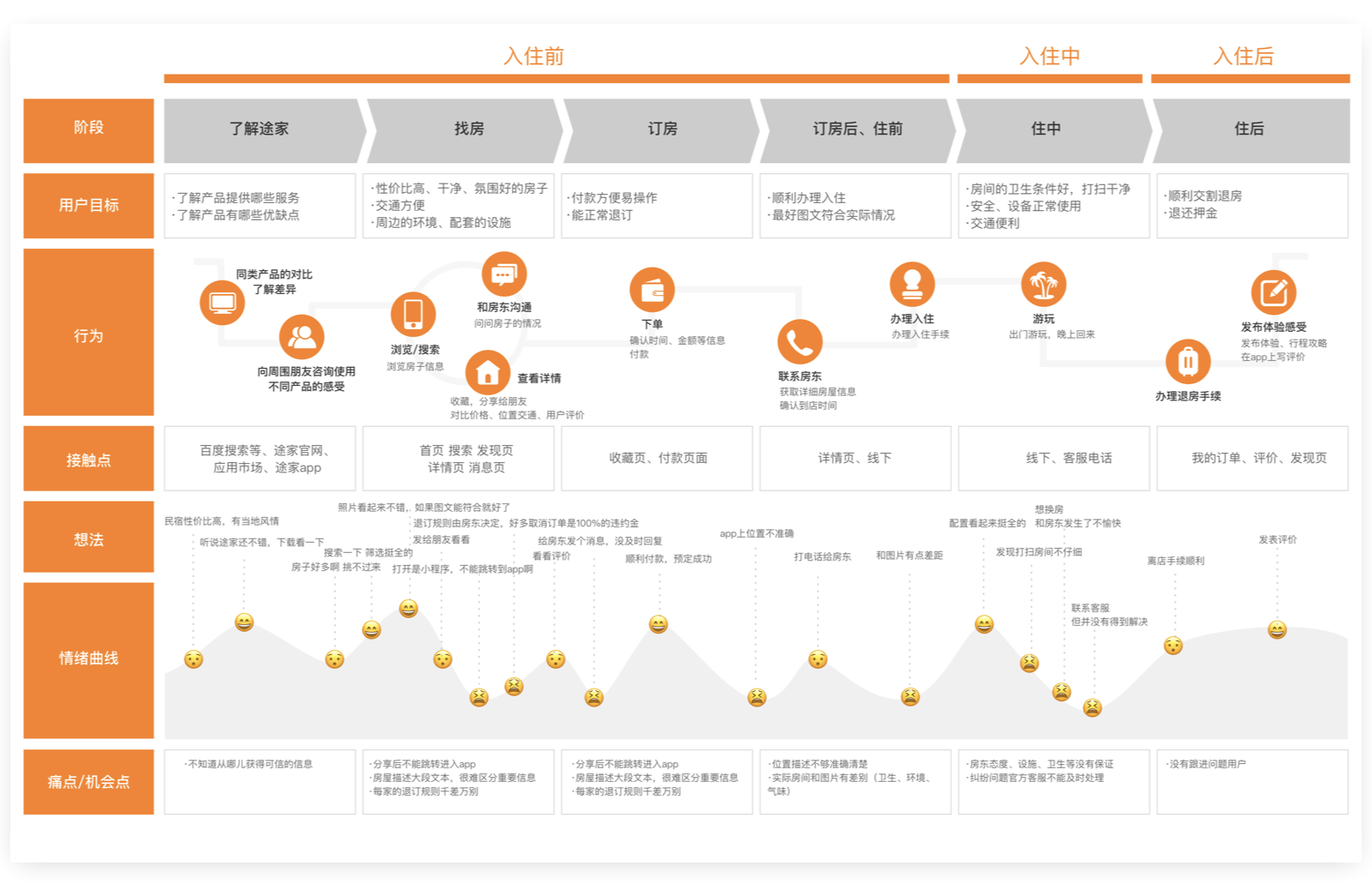
Step5: 用户体验地图的三大组成部分:
· 用户:用户画像、用户目标;
· 用户和产品:用户行为、触点、想法、情绪曲线;
· 产品机会:痛点、机会点
用户旅程图模版:

Step6: 后续工作
后续的工作首先是对体验地图进行整理和美化产出。然后整理出地图中的机会点,根据重要程度和难易程度来排出优先级来安排执行。优化用户体验地图中的痛点,帮助用户实现目标;或者确立新的产品功能的方向。
途家用户旅程图示意

用户体验地图的作用和价值
· 避免产品设计者和决策者的管理员视角,真正考虑用户要什么;
· 帮我们梳理用户使用场景中可能存在的问题,精准的找到用户的痛点,对产品优化更加有的放矢,提升用户体验;
· 创建一个共同视角,团队中各环节的同事都能参与进来,对用户行为、痛点等内容达成一致,认同感强。利于各个环节工作的协调,对产品的用户体验达成共识、更高效的沟通协作。
小结
体验地图的问题可能存在于产品五个要素中的任意一层,依次解决痛点只能是一种理想情况,以及同时存在用户目标和产品目标的冲突,但是无论如何用户体验地图能够帮助我们从全局视角梳理产品,找到用户增长的问题点和空白点,聚焦决策点。
1.8 信息架构
请注意,最关键的一步来啦~

确认主要流程和核心功能后可以用最简单的卡片分类法,迅速做一版信息架构。直白的讲就是做用卡片做分类,低成本收集用户信息和概念理解。说到这里要结合前面的竞品分析,总结一下2-3个同类型或者相关联的关键竞品的信息架构,对比提炼出这些产品的共性和差异点以及优劣势。
不管是To B还是ToC,信息架构都需要简洁清晰,减少用户的学习成本,让用户在最短的时间内做效率最高的事情。具体的办法就是提炼最核心的主要功能,通过聚焦核心场景对需求进行合理的划分和整合。信息架构一般可以用X-mind绘制,高效简洁易于修改。好的信息架构可以让用户初次就有一个简单且清晰的认知,知道产品大概的用途,可以迅速找到某个功能,并且可以有明显的感知主次分明。
总结下制作信息架构的主要步骤:
· 了解用户的使用习惯、偏好
· 用户最关心的有哪些功能
· 确定关键使用场景和用途
· 调研竞品的信息架构
· 卡片分类整理
· 绘制信息架构
可以把信息架构理解为一个产品的骨架,它决定了产品的布局和未来的发展方向,以及用户对产品的第一印象和整体感受。毫不夸张的说,好的产品信息架构是产品成功的一半。那信息架构梳理到底是在做什么呢?如果用一个词回答的话,那肯定是“分类”。通过有序的分类,化繁为简,让信息更有条理,让用户更快速的找到自己需要的内容。
1.9 需求梳理
有了清晰且明确的信息框架,可以在每个模块上划分具体细分的需求。然后结合前面用户研究部分产出的信息,通过KANO模型(在上一篇文章《Design Thinking设计思考-进击设计方法论》中有提及具体的方法模型)或者四象限的方法,筛选出基本需求、期望需求进行优先级和重要程度排序。所以前面做的用户调研部分作用在此刻淋漓尽致对体现,很多小伙伴对设计师为什么要做需求分析一直冒问号存疑,这里也就完美诠释啦~

在考虑需求价值时候,可以从四个维度考虑:
· 这个需求受众有多大?
· 这个需求的使用频率是以每天、每周还是每个月为周期?
· 用户对这个需求是刚需还是无所谓?
· 这个需求属于当前迭代规划吗?(优先级和重要性)
探索初期的需求通过优先级排序后,得到的是迭代计划的安排,每个迭代做哪些需求以及未来1-3年的需求规划。
具体的需求BRD、故事卡和AC文档则在立项后交付阶段PM或者BA会详细来写,目前这个阶段定的关键页面主要场景涉及到的需求,一般是基础必备的功能。
1.10 低保真原型

结合信息架构和确定完的需求,可以开始绘制低保真原型。最简单有效的办法就是直接拿笔在白纸或者白板上画,和项目组的小伙伴一起讨论,可以快速修改。线上制作原型的工具有很多,可点击交互的有磨刀啊、Axure啊等等,但是我通常直接在本子上手绘原型,如果用于汇报或者较正式的讨论则会用sketch迅速画一下原型,非常简单。但是前提你要把需求理解的非常清楚,结合竞品的研究可以快速产出低保真原型。这里想重点说明一下,最初的低保真原型也许会与最终上线的实际效果千差万别,但是都始终脱离不了核心功能和页面布局。
有很多公司的原型是产品自己用Axure或其他工具画的,效果非常接近交互设计师的原型了。很多设计师会惶恐,产品原型都画这么好了,我还有什么竞争力呢?其实我们设计师最大的价值不就是用我们的专业更合理、科学的分析和解决问题吗?拿到产品的原型我们可以结合自己的理解给予更细致的交互建议或者更合理的布局优化,千万不能照搬原型不加思考被动工作,这样对我们自身成长非常没有帮助。
由于探索前期的不确定性,原型图会反复修改,所以建议采用最简单便捷的方式去绘制原型图。以便和项目组成员方便讨论和深入讨论细节和推敲逻辑的合理性,最短的时候内作出修改和调整。
1.11 设计风格

对于设计师来说,定义设计风格是非常重要的。前面分析做的再好但是如果视觉语言不对用户胃口的话,那就真的只是纸上谈兵消耗团队信任感了。毕竟审美是每个设计师的基本功底,也是衡量设计水准的一把尺子。当然每个设计师都有侧重点,有的是偏交互分析的,有的是偏商业策略的、有的偏视觉交付的,还是要根据自己的实际情况具体来进行设计。我收到过很多同学的作品集,视觉部分做的很好,但是经不起推敲,那就是前期的用研没分析到位,没抓住重点和用户的主要痛点,做的只是虚有图表但是基本没有实用价值,就像一个没有灵魂的花瓶一样空洞。
由于定位和阶段的差异性,有的公司交互和UI泾渭分明,有的公司全链路设计师每个环节都会参与。如果你觉得用户体验设计师就只需要做前面的商业策略+用户研究+交互设计部分,不需要参与视觉风格的设定那就可以忽略这一部分。其实说到这里,我想补充一下很多小伙伴都问过我的一个问题。这个问题在我大三社招的那年我也曾经困惑过。有张图非常直观,奉上我收藏多年的一张老图:

由于每个角色对美的认知不一样,所以对设计风格也会有各自主观意识。如何减少用户的主观意识,get到用户甚至是牵引用户喜欢的设计风格呢?其实不外乎以下几点:
· 明确项目背景,提炼核心目的
· 提取用户特征,主要角色有哪些,关注点各自是什么和宏观要求
· 提炼3-5个关键词
· 根据关键词头脑风暴关联
1.12 关键页设计
这是探索前期最后一步,也是直接影响金主爸爸掏钱的高光时刻。输出直观的可视化页面,远远比一堆文字和报更能触动人心和说服力。除了商业价值和收益估算,直接影响立项的重要一环就是关键页设计。
这个就是考验设计功底部分了,此处需要再次回顾竞品分析总结的共性部分,以及设计风格里面涉及关键词的参考图。建议设计之前一定要浏览学习大量设计前沿的一些优质作品,拔高眼界,设计出高质量不平庸的作品。
文章来源:站酷 作者:BridgeQ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
*博客内容为网友个人发布,仅代表博主个人观点,如有侵权请联系工作人员删除。
fpga相关文章:fpga是什么